Dreamweaver CS4でHTML5 CSS3を使う方法
こんにちわ
だんだんとカリアゲ部分が広がっている山尾です。
10月よりコーダーに異動致しました。
心機一転これからも頑張らせていただきます!
コーダーに移動したことによりHTML5でのコーディングを行う毎日なのですが、
僕のDreamweaverはCS4なのでコードヒントが出てくれません。
これは困った・・
もう社内にCS4以上は空きがない・・
そんな時にhtml5+CSS3の拡張機能があるという情報を得たので早速試してみました!!
まずAdobeのサイトからHTML5 Pack for Dreamweaver CS3 and CS4をダウンロード
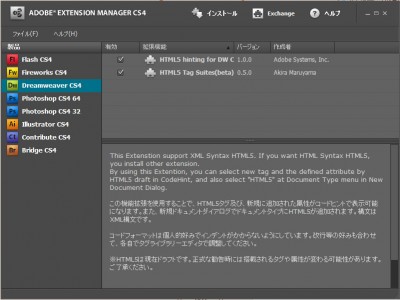
ヘルプ⇒拡張機能管理からインストールする。
これだけです!
ただこれだけではコードヒントは出ても新規ドキュメントからHTML5は作成できません。。
もう一つ拡張機能を追加します!
dwlog.netにてhtml5_tag_suites_v050.zipをダウンロードし
最初と同じようにインストール
これでCS4でもHTML5のコードヒント、ドキュメントタイプが使えます!
これで仕事が捗りますね!!
CS4以下使用の方は是非お試しください~!
でもフォトショやファイヤーワークスもあるしやっぱりCS6がほしいなぁ・・・
参考サイト
「HTML5 Pack for Dreamweaver CS3 and CS4」をDW3に入れてみた
DreamweaverCS4にHTML5+CSS3のコードヒント・ドキュメントタイプを!