海外だけじゃない!日本の企業にもおすすめのWEBデザイントレンドまとめ【2014年版】
こんにちは。無償に餃子が食べたくなり、独断で制作チームで餃子ナイトを開催することにしました!
あぁ、楽しみですね。次の日社内が大変なことになりそうなので、念のため金曜日にすることにします。
TPO餃子アオキです。
さてさて、2014年も半分終わり、年始に予想されていた2014年に流行るWEBデザインのトレンドも確定に代わりつつあり、 再度ブログが改正されたり、記事になったりしていますね。
そこで今回は、業務的にも携わることが多い日本の中小企業さまや個人経営の店舗サイトなどを中心に どんどん取り入れたいWEBデザイントレンドをまとめました。
目次
はじめに~日本のWEBデザイントレンド~
海外のWEBデザインに比べ、日本のサイトは、まだまだお堅いイメージ。
遅れているというか、新しいものを取り入れず時間が止まったままのサイトが多いのも現状です。
日本の中小企業さまや個人経営の店舗サイトなどで、活用できて、尚且つ受け入れ易いWEBデザイントレンドをまとめました。
実際、日本で取り入れているサイトも参考に載せてみたので、そちらも是非チェックしてみて下さい。
コンテンツ/レイアウト
コンテンツ・ファースト
通常のメインをコンテンツボタンとして大きくデザインされています。 ダイレクトにコンテンツへの誘導を測り、斬新なデザインの組み合わせが興味を沸かせますね。
|
コンテンツを中心にデザインすることは、フォーカスはビジターにあるということです。 画像や動画やタイポグラフィをコンテンツに沿って効果的にデザインします。
引用:2014年これからのウェブ制作業界の流れ、伸びる職種、ウェブデザインのトレンドなどのまとめ | コリス |
大きなコンテンツ要素の利用
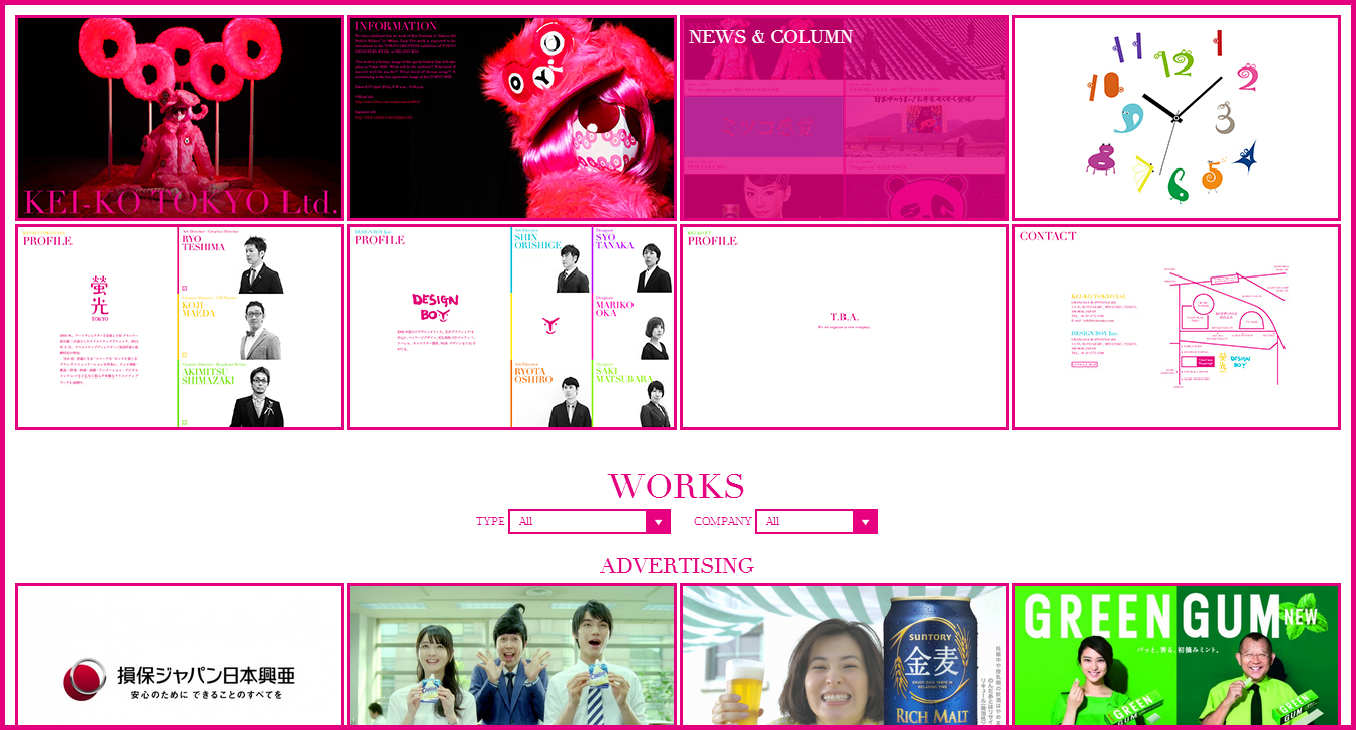
全体が実績紹介ページとなり大きくフルスクリーンで表示されます。作品とタイトルだけでも非常に分かりやすく、こちらが動かしているという意識がインタラクティブな要素を含んでいてドキドキさせられますね。
|
ユーザーの多くがテキストだけでなく、インフォグラフィックスなどを用いた、より視覚的なコンテンツは情報が理解しやすいというのを認めています。
大きなコンテンツ要素は、レスポンシブWebデザインだけではなく、ストーリー性のあるコンテンツ作成にも向いています。 引用:【改定版】2014年要注目のWebデザイントレンドまとめ |
フルスクリーン動画
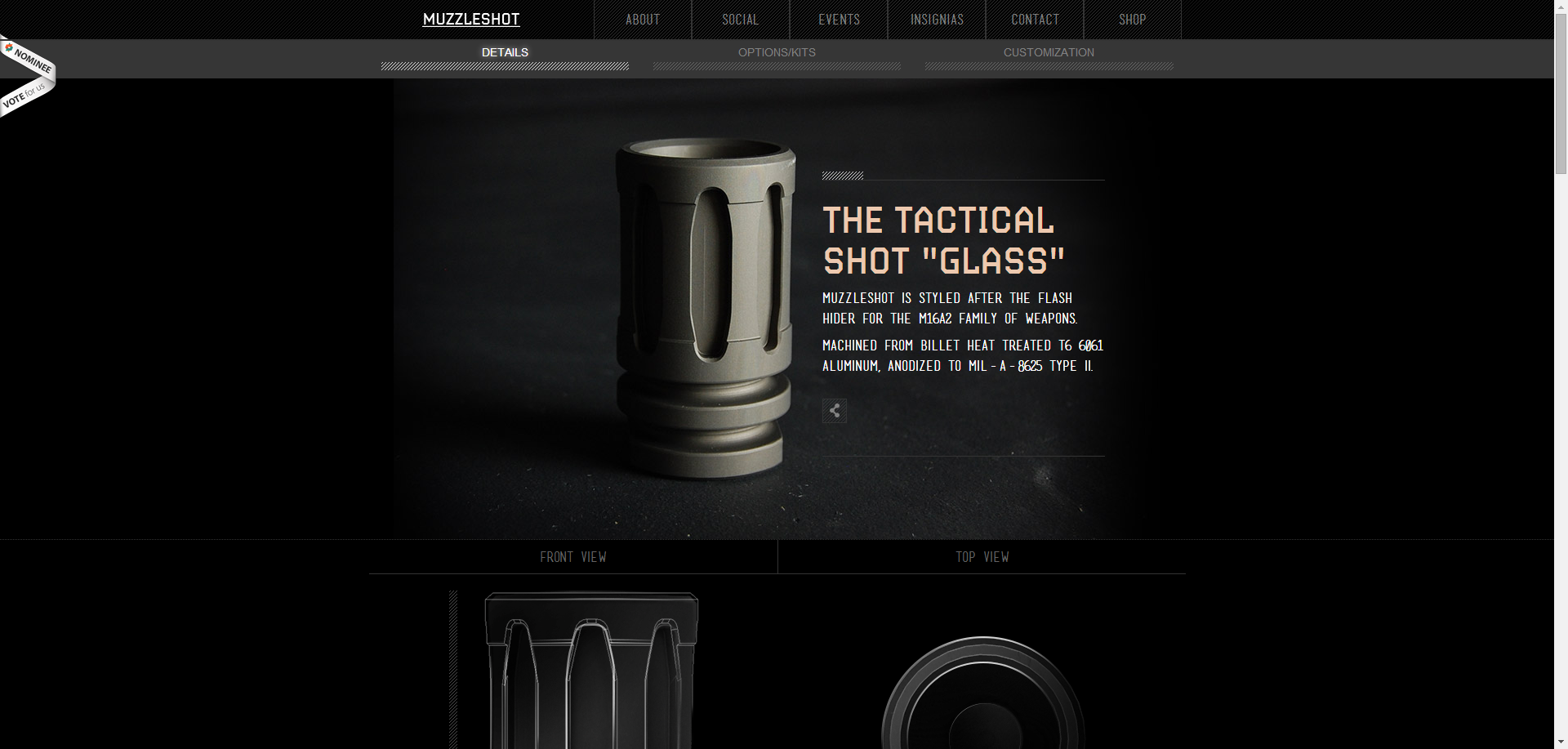
職人やモノづくりのサイトに非常に向いていると思います。写真では伝えきれない工程などを動画で表現することは企業やお店そのものを伝える最適な手段だと思います。
|
ビデオ動画ほどストーリー性のあるコンテンツを伝える良いツールはありません。 動画を視聴することで、ユーザーはよりあなたのウェブサイトに長く滞在してくれ、 会社や商品、サービスについてより知ってもらうきっかけになります。
引用:【改定版】2014年要注目のWebデザイントレンドまとめ |
シングルページ完結型ウェブサイト
お問い合わせへの誘導や完結的に情報を伝えたい場合、エンドユーザーが他のページを彷徨うことなく直結して伝えることができますね。
|
より多くコンテンツがまとめられたシングルページ完結型レイアウトは、最後までスクロールされがちで、 よりコンテンツ全体を強調することができます。
引用:【改定版】2014年要注目のWebデザイントレンドまとめ |
無限スクロール読み込み
たまたまですが、弊社の実績紹介のページで導入しました!実績はサムネイルが重要となり、件数も多いため、スクロールするだけなので次のページへ行くボタンを押す負担もかからず最適です!
|
ユーザーがページの最後までスクロールすると、自動的に新しいコンテンツが読み込まれる 「無限スクロール」は、PinterestやGoogle+フォトなどで人気となりました。 これはよりインターネットでビジュアルが重視されていることが背景にあります。 イメージ写真を多用するサイトでは、よりうまく実装することができるでしょう。
引用:【改定版】2014年要注目のWebデザイントレンドまとめ |
ナビゲーション
固定ナビゲーション&ヘッダーデザイン
確かに前から利用されていますが、なめらかなアニメーションでサイズ感が縮小されたりと、ユーザビリティ的にも威圧感もなくページを観覧することができますね。
|
ナビゲーションが見えなくなるくらいまでスクロールするとナビゲーションが固定される、 というけっこうよくみる手法ですが、最近では単純に固定されるのではなく、 ちょっとしたアニメーションが付加されるなど少しずつ進化しています。
引用:1ページで完結!シングルページ・デザインのWebサイトで使われている特徴やテクニックのまとめ |
パーツ関係
SVG イメージ & アイコン
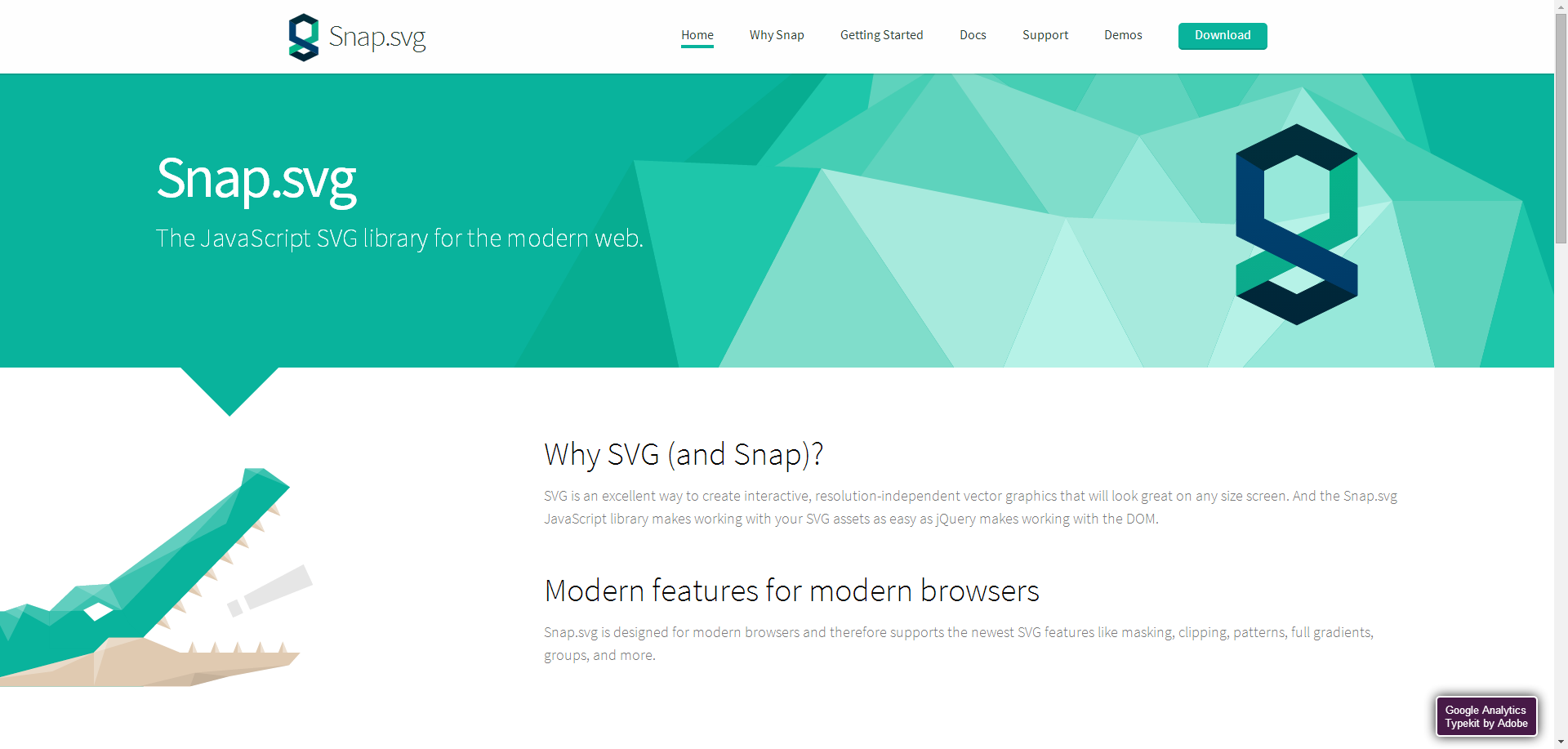
ロゴやアイコンで採用されることも多くなり、海外のフリー素材などでも種類が豊富になってきました。書き出しの方法も色々あるので今後のために準備しておくのもいいかもしれませんね。
|
SVG はモダンなWebブラウザーで表示できるベクター画像形式で、Retina ディスプレイや、 タブレットでピンチアウトで表示拡大した時にも荒く見えないため、これから使用する機会が増えそうな画像形式です。
引用:Photoshop CCの画像アセット機能でSVGを書き出す裏技 |
Webフォントの利用
日本語対応はまだ数は少ないですが、海外で見るとWEBフォントを採用しているサイトは翻訳されるので分かりやすいです。ビジュアルはやはり劣りますが、メリットがたくさんですね!
|
◎テキストデータなのでSEOに有利 画像ではなくデザイン性を保ったままテキストデータで利用できるのでSEOに強くなります。 ◎ユーザビリティが向上 画像の文字はコピー出来ませんが、Webフォントは選択出来ますので、コピーして再利用することが出来ます。 ◎メンテナンス性の向上 HTMLやCSSを編集するだけで加筆・修正が可能です。 ◎主要ブラウザがWebフォントをサポート済 新しい技術ですが、実はIE6にも対応しています。 モダンブラウザはもちろん、スマートフォンやタブレット端末でもサポートされています。 △日本語対応のWebフォントが少ない 前述の通り、文字数の多さやデータ量の大きさがネックとなりフォントのリリースが遅れています。 |
さいごに
2014年後半に入った今も、トレンドはどんどん進化していきます。
2015年を見越したトレンドや先に終了してしまうであろうトレンドも含め、 重要なのは、なぜトレンドになったのかということにアンテナを向けることです。
ユーザビリティであったり、分かりやすく伝えることをしたりその逆であったりと WEBの流行に添うことは、日々の課題のヒントにもなり、よりよいものを作るのに必要不可欠なものです。
今後の日本のためにも、メリットデメリットをふまえながらも、どんどん取り入れて行きたいですね!