色彩ルールから学ぶ Webサイトの配色パターンを決める方法

デザインの第一印象に重要なカラーリング、配色。
デザイナーにとってはとーーっても重要な要素ですね!
「やわらかくて楽しそうなセンスのいい感じで!」とか「信頼感と清潔感と高級感を出して!」とか「女性っぽさが足りない…」なんてむちゃブリされたことはないでしょうか??
色を選ぶことは難しいですが、配色のルールや理論を知れば、色選びが簡単に!…なるかも。
そんな配色選択の一例をご紹介します。
初めまして。WEBデザイナーのカナンといいます。
初ブログ!のため、ゆる~い視線でお付き合いお願いします(・ω・`*)ゞ
目次
色々な色彩ルール
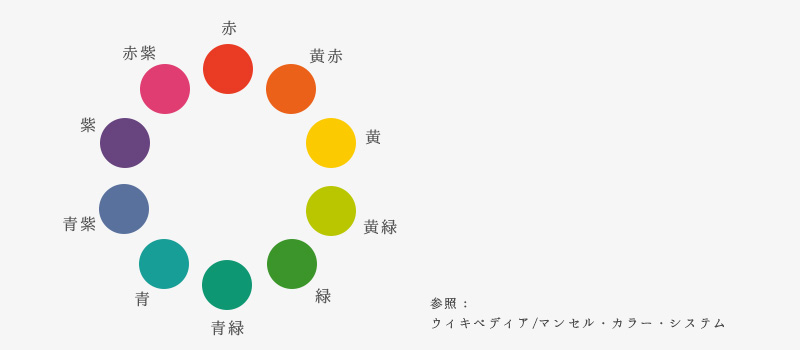
1.マンセル色相環
色相とはそれぞれの色の違いのことで、下記のようにそれぞれの色を順に環(輪)にしたものを色相環といいます。

こう並べるだけで綺麗ですね!
それぞれ対角線上にあるものが補色(反対色)となります。
2.色相・彩度・明度について
マンセル表色系における色の三属性に、色相(Hue)・彩度(Chroma)・明度(Value)というものがあります。
色相は色の様相の違いで、上記色相環はこれに基づいたものです。

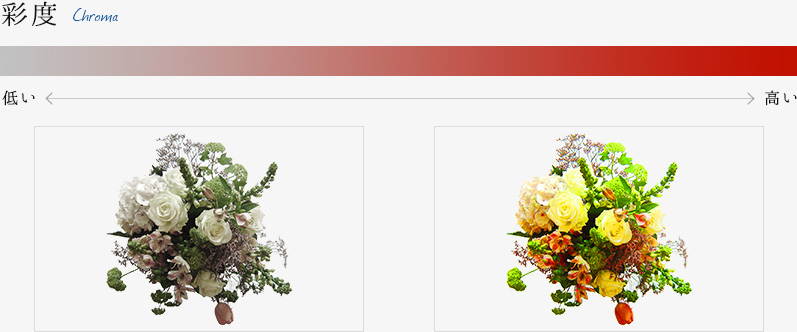
彩度は色の鮮やかさを表します。
彩度が高いと鮮やか・派手・元気な印象になり、低いと地味・落ち着いた印象になります。
食品の写真なんかは彩度が高いと美味しそうに見えますよね。

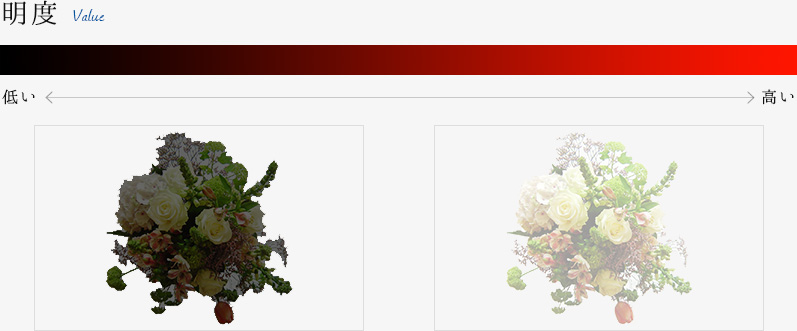
明度は色の明るさを表します。
明度が高いと明るい・柔らかい・清潔な印象に、低いと落ち着いた・重厚な印象になります。
ホテルの写真等は明度が高いと清潔感あふれます。
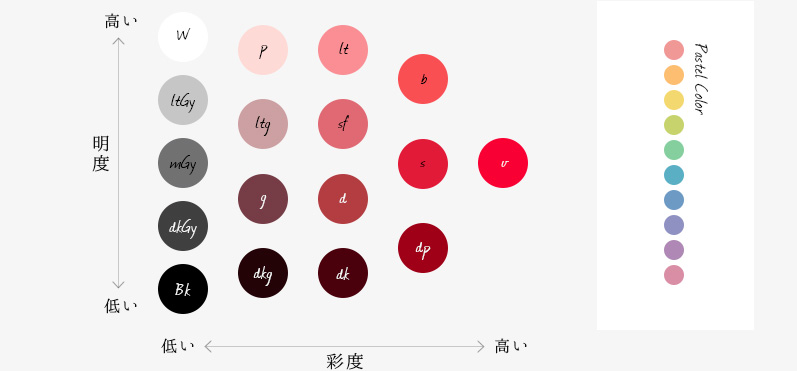
3.トーン(色調)について
色の明度と彩度によって分けられる色の系統のことをいいます。
彩度がない色を無彩色、彩度が少しでもある色を有彩色といいます。
パステルカラーは低彩度の淡い色調で統一され、綺麗に見えますね。

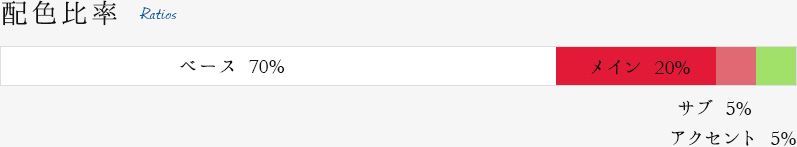
4.配色比率

デザイン上よく言われる法則ですね。まず、
ベースカラー:70%
メインカラー:20%(サブカラー:5%)
アクセントカラー:5%
を決めます(あくまで目安の比率)。
ベースカラー
背景色にあたり、面積が一番広いため全体の雰囲気が決まる色です。個人的には無彩色~淡い有彩色を選びます。目が!ってなるので。笑
メインカラー
全体の印象が決まる色です。下記の、色の意味を一番考慮して決める色です。
サブカラー
メインカラーをサポートする色です。使ったり使わなかったり。例えば商品の色や店舗の外壁の色など使ったりします。
アクセントカラー
面積は狭いですが、全体を引き締めたり際立たさせる重要な色になります。メインカラーと同じ色相で色相環の少し離れた色か、補色を使うことが多いです。
5.色の意味・印象
色相環から10色の一般的に関連するキーワードを紹介します。
色にはそれぞれ意味があり、そこから伝えたいイメージにあった色を選ぶことができます。

【連想するキーワード】情熱、活気、積極的、熱意、強さ、愛、暖かさ、力、勇敢、活発、暴力、注意、支配

【連想するキーワード】元気、食欲、活力、行動、勇気、陽気、成功、親しみ、善意、安定、幸福、太陽

【連想するキーワード】楽しい、元気、知性、明快、好奇心、集中、記憶力、判断力、高級、注意、孤立

【連想するキーワード】調和、緩和、若い、知恵、勇気、希望、順応

【連想するキーワード】自然、安心、安定、秩序、癒し、平和、健康、調和、鎮静、安全、安心、信頼

【連想するキーワード】カジュアル、洗練、品格、信頼、冷静、治癒、調和

【連想するキーワード】清潔、冷静、安定、信頼、誠実、知恵、鎮静、調和、知性、自然

【連想するキーワード】信頼、豊かさ、専門的、知識、法則、論理、冷たい

【連想するキーワード】高貴、革新的、神秘的、豊かさ、専門的、想像力、知識、催眠

【連想するキーワード】優しい、可憐、楽しい、好意、慈愛、愛情、感謝、女性的、幸福、若い

【連想するキーワード】清潔、純白、神聖、平和、膨張、軽い、単純、未来、無限

【連想するキーワード】洗練、高貴、冷静、神秘、主張、男性的、重い、暗闇、恐怖
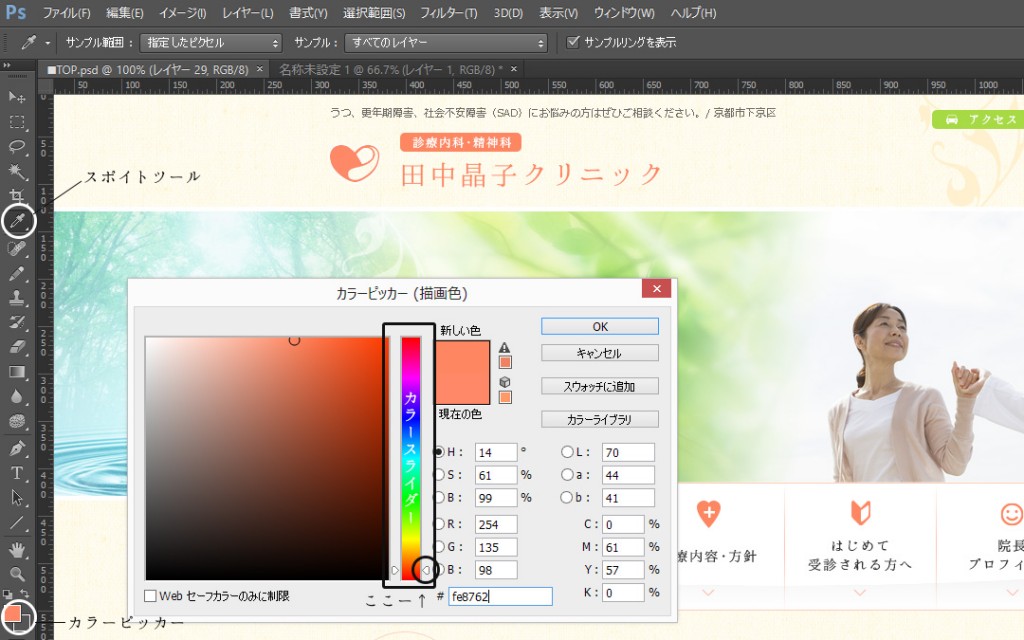
Photoshopにて実際に色を選んでみよう!
実際に私がWEBサイトを作る際の配色一例を紹介したいと思います。
例)【田中晶子クリニック様】http://www.tanakaakiko.com/
1)ベースカラー・メインカラーを決める。

決めたメインカラー:ピンク色:#fe8762
→優しい、慈愛、幸福、親しい、柔らかい印象
メインカラーを決める基準には、
・求められる印象
・企業イメージ
・ロゴの色
などなど色々あると思いますが、
私はよく上記を踏まえたうえで、和色大辞典様の色見本から色を選びます。
・落ち着いた色合いや和風の色合い、由来がある場合
和色> http://www.colordic.org/w/
どら焼きを扱っているお店なら小豆色(#96514d)を選んだり、元気な印象を与えたいときに菜の花色(#ffec47)を選んだり。
・絵具のような綺麗な色合いや由来がある場合
洋色> http://www.colordic.org/y/
ワインを扱っているお店ならボルドー(#6c272d)を選んだり、海に由来あるお店ならマリンブルー(#006888)を選んだり。
どの色を選んでも綺麗なので、おすすめですよ~(*´∀`*)
2)サブカラーを決める。
メインカラーの色相を変えたもの。
スポイトでピンクを選び、カラーピッカーの虹色の部分(カラースライダー)を縦に動かす。(=色相を変える)

得られたサブカラー:水色:#62befe
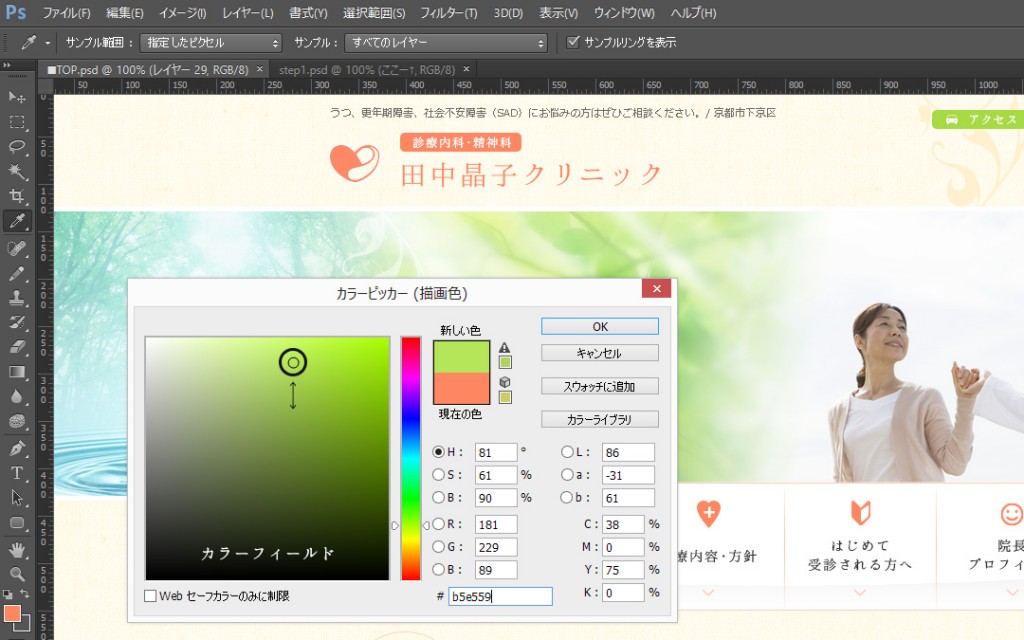
3)アクセントカラーを決める。
メインカラーの補色付近の色。
スポイトでピンクを選び、カラーピッカーの虹色の部分を縦に動かした後、
左のカラーフィールドを縦に動かす。(=明度を変える)

彩度が同じほうが調和するので、慣れないうちはここは縦(明度)に動かすとよいと思います。

得られたアクセントカラー:黄緑色:#b5e559
サブとアクセントの選び方は逆でもOKです。
とにかく縦に選ぶこと!
これはグラデーションの色を決めるときにも使える小ワザです。
7.まとめ
ざっとではありますが、デザインするうえで配色パターンを簡単に選択できる一例をご紹介しました。
あくまで私のやり方なので、少しでも参考になれば幸いです^^
色には意味や歴史・由来があって、とても楽しいですね!
私が目を鍛える為に普段していることは、
- 自然、景色を見る(ある意味ぼーっとしているのかも。笑)
- 電車の広告をみる
- 雑誌の配色、デザインをみる
皆さんが素敵な色に出会えますように。
8.参考サイト
記事を書くにあたり、参考にさせていただきました。ありがとうございます!
配色を考えやすくするための様々なルール
http://wp.yat-net.com/?p=4036
色彩センスのいらない配色講座
http://www.slideshare.net/marippe/ss-9003317