
WordPressのバージョン5.0が2018年12月7日にメジャーアップデートしてから、半年以上経過しました。
2019年7月15日現在でバージョン5.2.2となり、バージョン5.0で追加された新しい記事投稿エディタ「Gutenberg」以外にも、サイトヘルス、PHPエラープロテクションなど、次々に新機能が増えていることはご存知でしたか?WordPressをフル活用するためにも、新機能がどんなものなのか把握しておくのはとても大切なことです。
そこで今回はWordPressのメジャーアップデート5以降に追加された新機能について、振り返ってみたいと思います。
WordPressのメジャーアップデート5.xで追加された新機能
WordPressのメジャーアップデート5.x以降に追加された主な新機能をまとめてみました。
- Gutenberg
新しい記事投稿エディタの導入 - Twenty Nineteen
Gutenbergに対応した新しいテーマ - サイトヘルスチェック
セキュリティ面をアドバイス - PHPエラープロテクション
リカバリーモードを搭載 - プラグイン互換性チェック機能
互換性のないプラグインを無効化
新エディタや新しいテーマに加えて、セキュリティやリカバリー、プラグインの互換性など見慣れない機能も増えていることがわかります。それぞれの項目について、ひとつひとつチェックしておきましょう。
Gutenberg – 新しい記事投稿エディタの導入

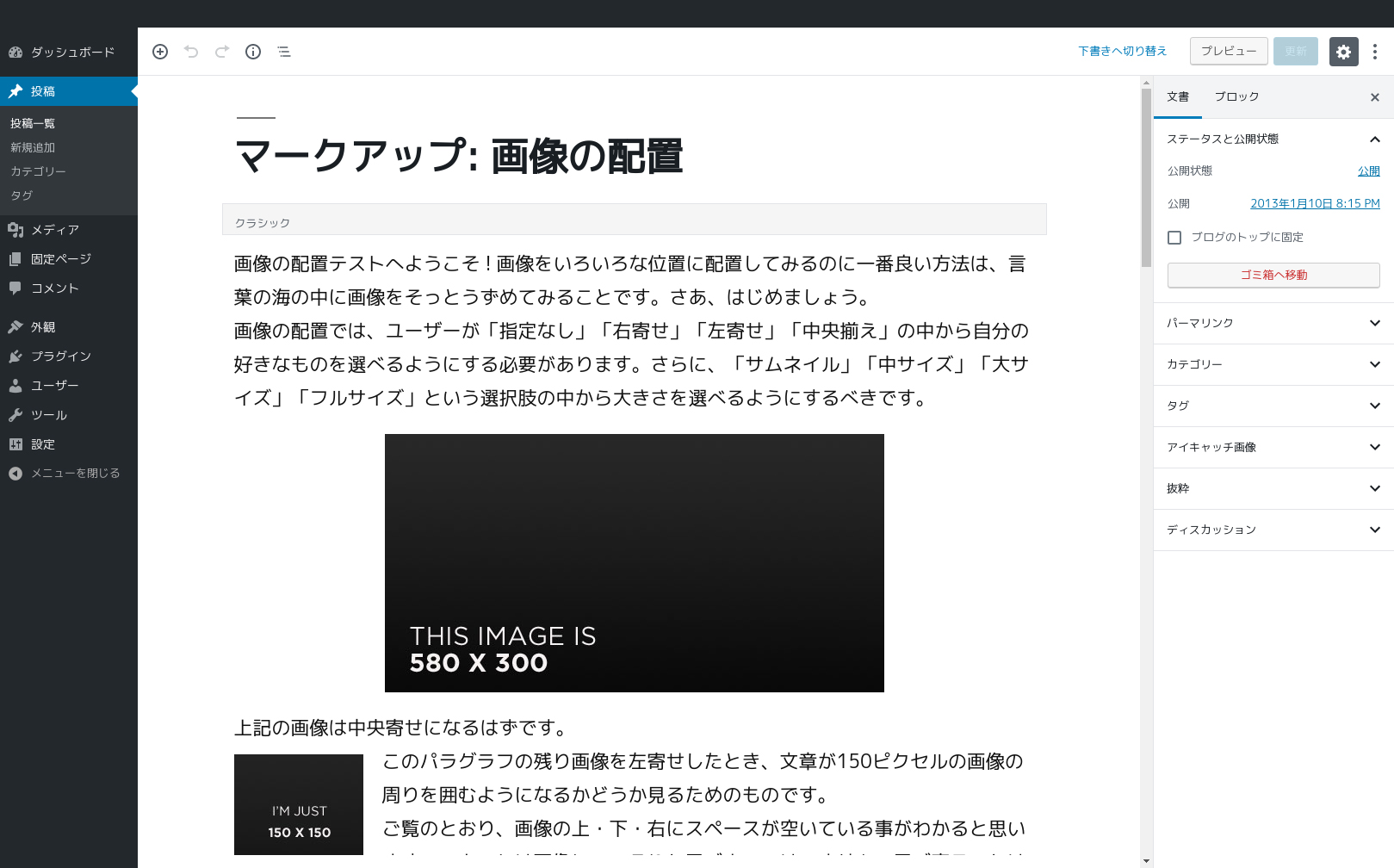
新しい記事投稿エディタ「Gutenberg」はブロック形式のエディタであり、見出しや段落、リストやメディア要素を、まるでブロックを組み立てるかのように構築できるのが特徴です。Gutenbergは今までよりもさらにHTMLやCSS、コードを意識することなく、直感的にコンテンツ作成がしやすくなっています。
実際に触ってみると、画像はフォルダからドラッグ&ドロップするだけですぐに反映される点や、サイトで表示されるイメージがわかりやすくなっている点など、慣れれば慣れるほど扱いやすいエディタということがわかります。
コードエディターでHTMLタグを編集

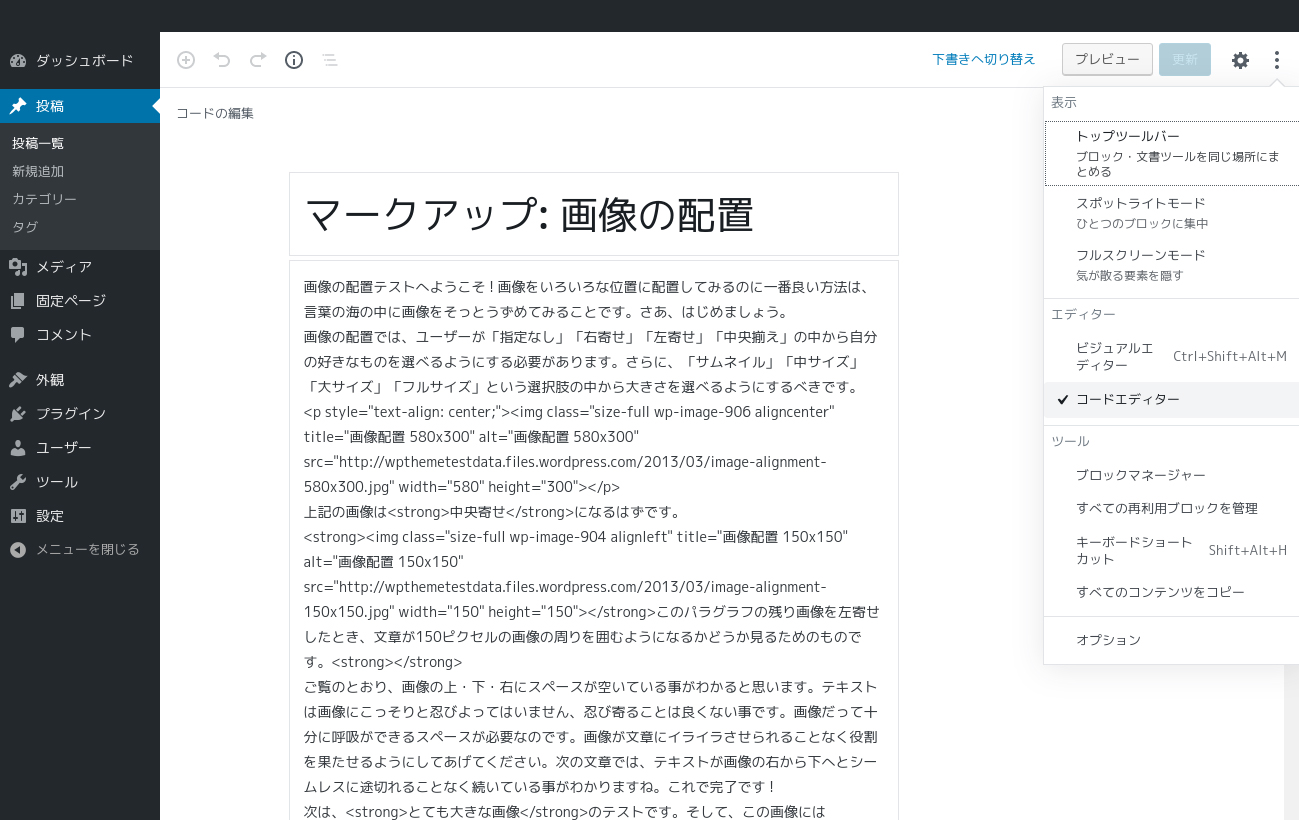
Gutenbergは旧エディタと同じようにHTMLコードを編集できる「コードエディター」というモードがあります。
Gutenbergは通常ですと、ビジュアルリッチエディターモードになっていますが、コードエディターモードにすれば細かなHTMLの編集が可能です。もし、使いにくいと感じた時はモードを切り替えながら作業すると以前と同じようなペースで作業できるようになります。
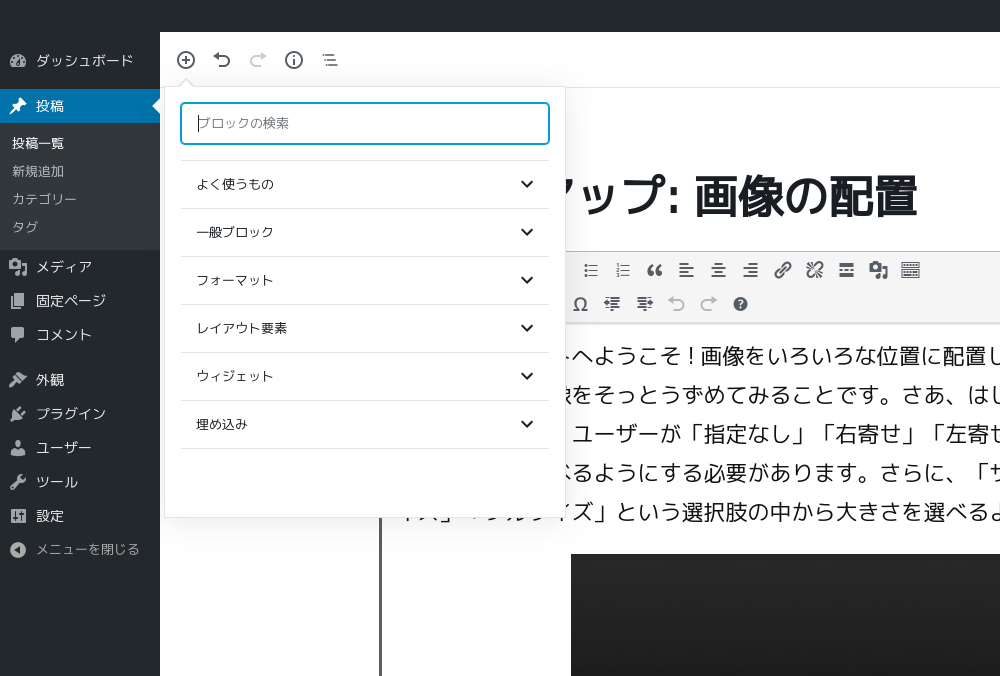
ブロックを使いこなそう

Gutenbergでは「 + 」のアイコンをクリックすることで、様々なブロックを追加することができます。
「 + 」のアイコンは編集画面の左上、またはブロックの間や最後尾にマウスカーソルをフォーカスすることで表示されます。
通常の記事編集に必要な項目の他にも、外部SNSの埋め込み、ウィジェットやショーとコードなどもブロックとして存在するので、記事単体でもひとつのコンテンツとしてのボリュームが広がりやすくなっています。文章と画像、TwitterやYoutubeの埋め込みだけでなく、テーマやプラグイン固有のショートコードを組み合わせたり、サイト内のコンテンツを再利用、または活かすことでさらに新しい表現を生み出すことができるでしょう。
Classic Editorについて
旧エディタで細かなHTMLタグの修正やテキストベースで作業されていた方ですと、Gutenbergは扱いにくいという印象も受けるかもしれません。旧エディタを利用可能にするプラグイン「Classic Editor」は2021年末まで正式サポートされますが、それ以降は今のところ未定となっています。
新しいエディタ「Gutenberg」に慣れるまでは旧エディタを使って、徐々にGutenbergに移行する形がベストですね。
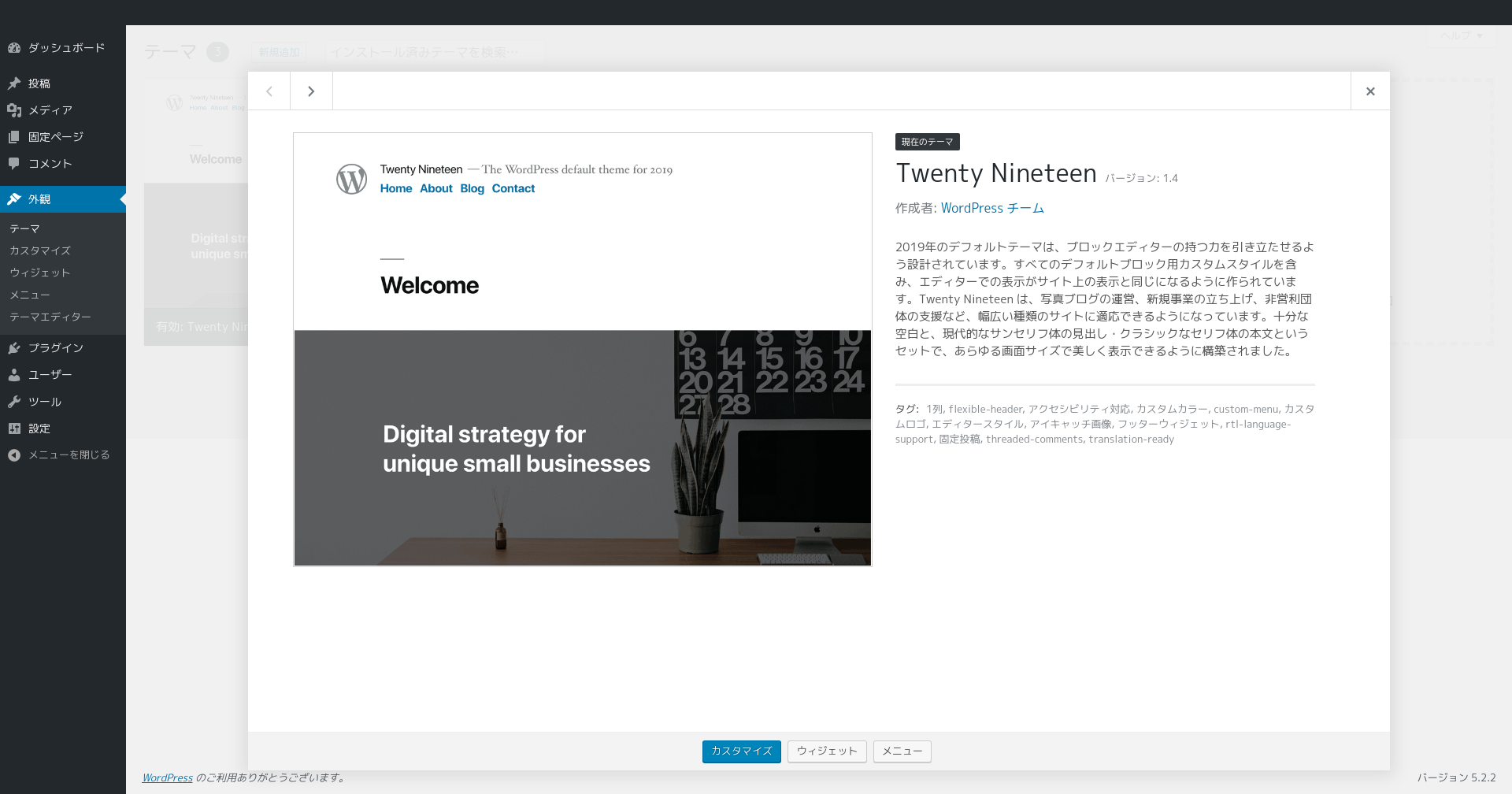
Twenty Nineteen – Gutenbergに対応した新しいテーマ

Twenty Nineteenは新しいエディタ「Gutenberg」に対応したテーマであり、ブロックエディタで作成したコンテンツが限りなくそのまま表示されるようにデザインされています。旧エディタのビジュアルリッチエディタでも、サイトで同じように表示されるという形ではありましたが、実際の表示とは異なる部分も多々ありました。新しくなったテーマ「Twenty Nineteen」を使うことでブロックエディタの真価が発揮されると言っても過言ではないでしょう。
いわゆる読者目線のまま記事やコンテンツを作成できるのは非常に大切な事であり、その都度プレビューを開いて見栄えのチェックをしなくても良いというのは作業効率化にも繋がります。もし、お使いのテーマがGutenbergのブロック形式に対応していない場合は、Twenty Nineteenをベースとしてカスタマイズするという方法もありますので、ぜひ参考にしてください。
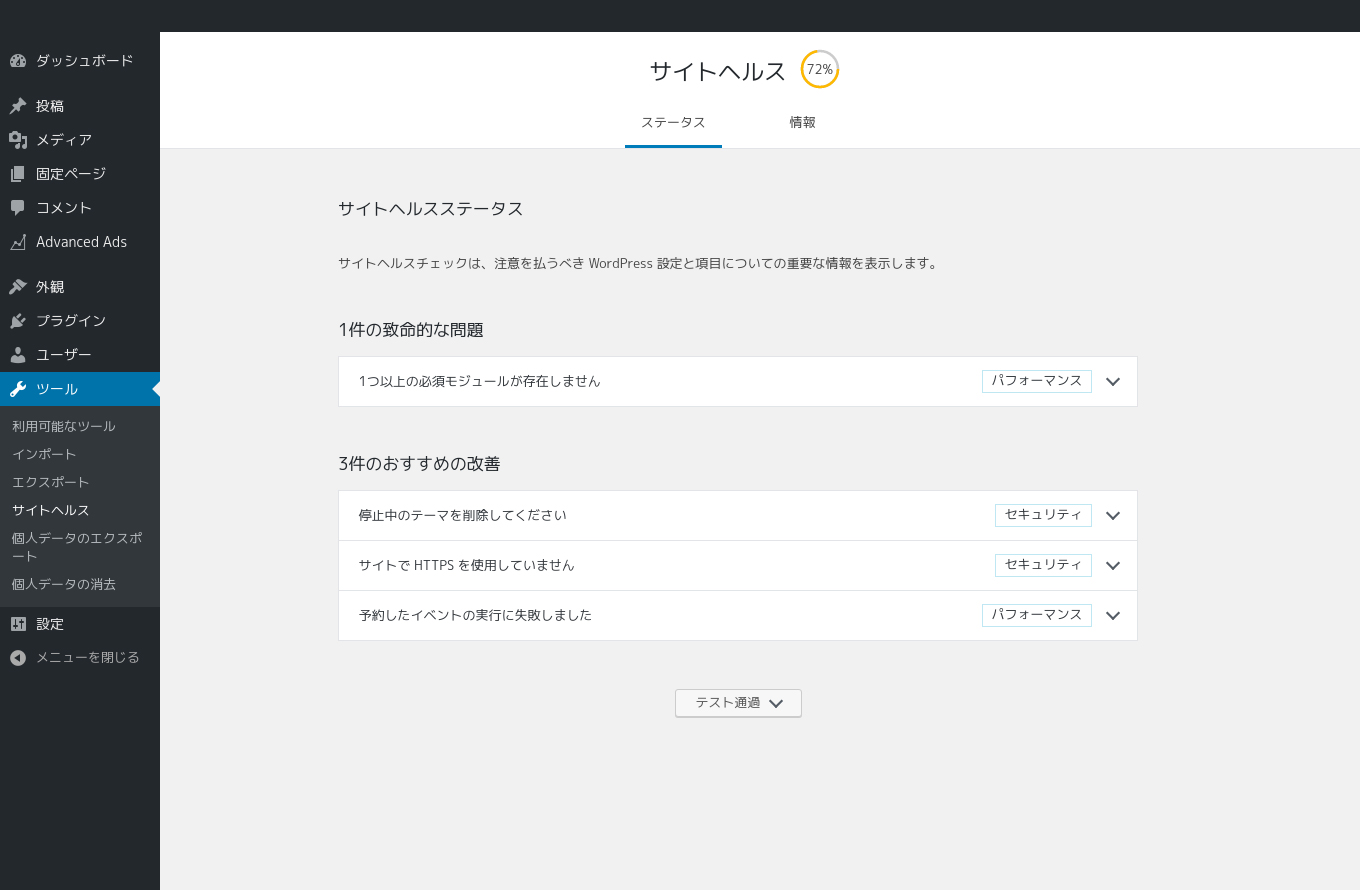
サイトヘルスチェック – セキュリティ面をアドバイス

既に最新版のアップデート後であれば、WordPressの管理画面のツールの項目に「サイトヘルス」というメニューが追加されています。URLやサーバー、プラグイン、テーマの状況に応じて、致命的な問題やおすすめの改善などの項目が表示され、サイトを安全に保つ方法が示されます。
また、サイトヘルスには、問題のあるコードを一時停止してくれる機能があり、WordPressに不具合が起きる前に自分で何が原因となるか突き止めやすくなりました。今までは不具合となるコードがあると、WordPressそのものが動かなくなってしまうことも少なくなかったので、非常に嬉しい機能だと言えます。
可能な限り致命的な問題やおすすめの改善の項目を解決、または理解や把握しておくことで、文字通りWordPressの健康状態・安全状態を保つようにしましょう。
PHPエラープロテクション – リカバリーモードを搭載
PHPエラープロテクションはサイトヘルスと同様にWordPressでサイトを運営する上で大切な機能と言えます。なぜなら、何らかのコード、またはテーマやプラグインが原因でWordPressが停止する、死のホワイトスクリーン(White Screen of Death)を防ぐだけでなく、リカバリーモードに移行することが可能だからです。
今まではWordPressが停止すると何が原因かわからないままで、しかもWordPressにログインどころか動いていない状態で原因究明や復旧作業を行わなければなりませんでした。PHPエラープロテクションのリカバリーモードは今までログイン不可だった状態でも、ログイン可能となる可能性が高くなり、原因究明や復旧作業、またはバックアップを取ることが可能となるでしょう。
ただし、リカバリーモードでもテーマやプラグイン、その他、PHPのコード、HTMLのタグも含めて、何が原因か突き止められない可能性もあります。リカバリーモードについてはまだ未知の部分もありますので、普段からバックアップだけでなく、カスタマイズした項目やPHPコードなど、作業手順も含めてメモすることを忘れないようにしましょう。
プラグイン互換性チェック機能 – 互換性のないプラグインを無効化
プラグイン互換性チェック機能は、WordPressのインストールされているサーバーのPHPのバージョンとプラグインの互換性をチェックし、場合によっては有効化せず、無効化にしてくれる機能です。今までのWordPressではWordPressの管理画面からプラグインをインストールしたり、どこかのサイトからダウンロードしてきたプラグインも、長い間更新されていなくても有効化することは簡単でした。
しかし、サーバーやサイトの仕様と合わないプラグインを利用することは脆弱性を持ったままサイト運営することとなり、非常に危険です。言い換えれば、自分自身でセキュリティホールを開けているということであり、サイバー攻撃を歓迎しているのと何ら変わりありません。
プラグイン互換性チェック機能によって互換性のないプラグインが無効化されることで、WordPressのセキュリティを高めることに繋がります。サイトヘルス、PHPエラープロテクション、プラグイン互換性チェック機能はWordPress初心者~中級者の方が見落としがちだったり、気にかけていない部分をしっかりとフォローしてくれる新機能の追加とも言えますね。
その他の細かいアップデートについて
今回は主にWordPressでサイトを運営する上で特に知っておくべき新機能についてご説明しています。その他にも「アクセシビリティの向上」や「新しいダッシュボードアイコン」などがアップデート内容として挙げられています。
また、PHPの最低バージョンも引き上げられており、開発者の人たちにも大きな恩恵があったと言えるでしょう。WordPressのマイナーアップデートは、初心者の方ですと見てもわからなくて読み飛ばしてしまうこともあります。しかし、細かいアップデート内容をチェックすることで、どのような機能なのか、仕様変更なのかを学ぶことができます。
特にアップデートする内容はセキュリティ面だけでなく、仕様の変化によってWordPressでサイト運営する際に影響がある部分も少なくないので、少しずつでも理解し把握できるように勉強してみてください。
WordPressのアップデート情報はどこ?

自動的にアップデートしている方ですと、WordPressのアップデート情報を見逃してしまうことがありますね。その場合はWORDPRESS.ORGの公式URLにあるブログの項目をチェックしてみてください。今までのアップデート情報の詳細をチェックすることができます。
また、WordPress初心者の方で構築やカスタマイズで悩んだ時はWordPressCodex日本語版を参考にしてみましょう。
公式ホームページやWikiを参照するクセを付けておくと、問題の解決に繋がることもありますので覚えておいて損はありません。WordPressが初心者に優しいというのは、数多くの方がブログでカスタマイズ例や方法を示してくれるおかげですが、環境によっては同じ状況にならないこともあります。
WordPressをカスタマイズする時はバックアップするだけでなく、どのページを参考にして、設定の変更、コードの書き換えや追記を行ったのかメモしましょう。なるべくなら鮮度の高い情報を得るために記事やコンテンツが作られて日付をチェックするようにしてくださいね。
WordPressのアップデートについて
WordPressのアップデートはセキュリティ面から考えても、常に最新の状態にしておきましょう。プラグインやテーマが最新のアップデートに対応していないとサイトが崩れたり、必要な機能が有効化されないなど、お悩みになることもあるかもしれません。
しかし、サイトを運営する側として、ユーザーの安全を考えるとWordPressのアップデートは最新の状態にしておくことは必要最低限のセキュリティ対策となります。普段からバックアップを取っておくこと、バックアップからサイトを再構築・復元できるように手順をまとめておくようにして、WordPressのアップデートに備えておくことをおすすめします。
まとめ
WordPressでサイトを運営するのであれば、規模に関わらず、見栄えだけでなく、セキュリティ面、安全性などの「中身」も意識しておきましょう。WordPressをアップデートして最新の状態に保つことは、サイトを運営する側の最低限の義務であり、ごく当たり前のことだと認識することをおすすめします。
また、WordPressのアップデートによって追加された機能を上手に使いこなすことで、さらにWordPressを効率的、そして安全に使えるようになります。WordPressで情報を発信する時、単に伝えたいことを公開するだけでなく、「情報を安全に届けよう」とする気持ちを持つことが、セキュリティ対策の第一歩であることを忘れないようにしてくださいね。
そういや、米ホワイトハウスのサイトもWordPress採用してるの知ってた?

この記事を描いたひと

企業のWeb担当者と制作会社の想いをつなげるメディア「untenna」の編集部。