Photoshopで誰でも作れる! 線画タッチのイラスト風素材の作り方と活用例

WEBを担当されていらっしゃる皆さんの中にはブログやSNSを更新をする際に、文章と一緒に写真や画像をアップする方も多いかと思います
そんな中で
- いつもの写真と違った雰囲気のものにしたい!
- 画像が少しさみしいからワンポイントを加えたい!
- とは言っても絵やイラストは描けない
- 欲しいモチーフのイラスト素材がなかなか見つからない><
なんてことはありませんか?
更新業務も毎日のルーティンになってしまうと変化を付けづらいのが実情です。今回はそんな方に、Photoshopで誰でも作れる線画タッチのイラスト風素材の作成方法、またその活用例をご紹介していきます。
イラスト風素材の作成方法
それでは実際に写真に合成する素材を作っていってみましょう!
(一例として飲食業さま向けのイラスト風素材の作成方法です)
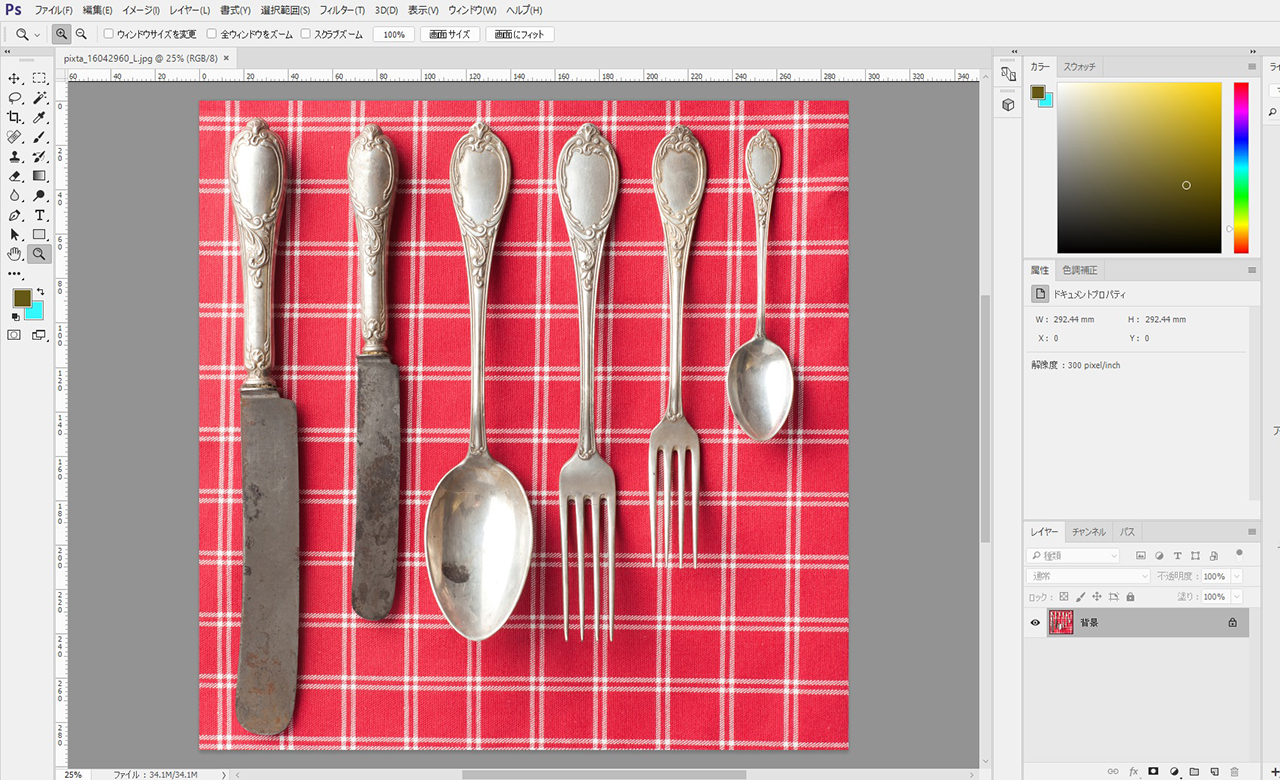
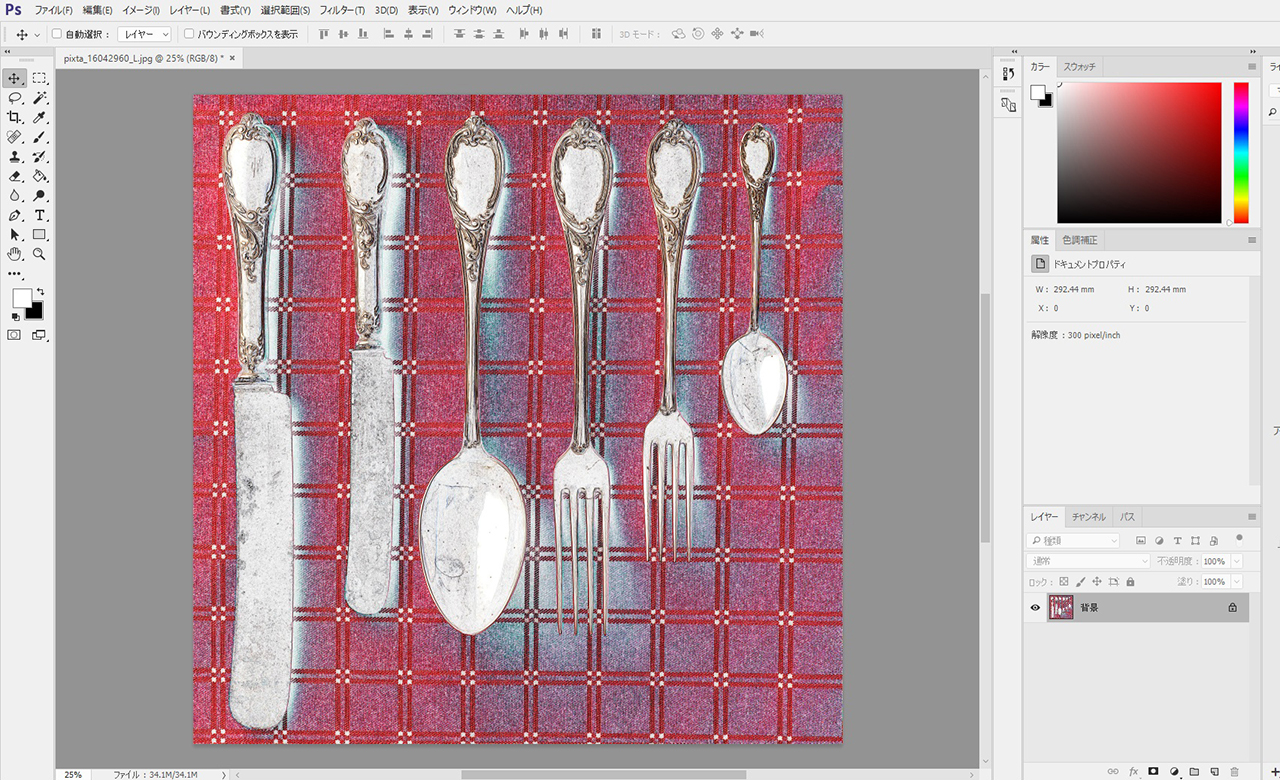
素材にしたい写真画像を用意

まずイラスト素材にしたい写真画像を用意します。
注意点として、この時用意する写真のサイズが小さいものだと出来上がる素材も小さいものになってしまいますので、できれば縦×横が数千ピクセルあるものを使用してくださいね(例:4000×2669、2500×4500等)。
写真を線画にする

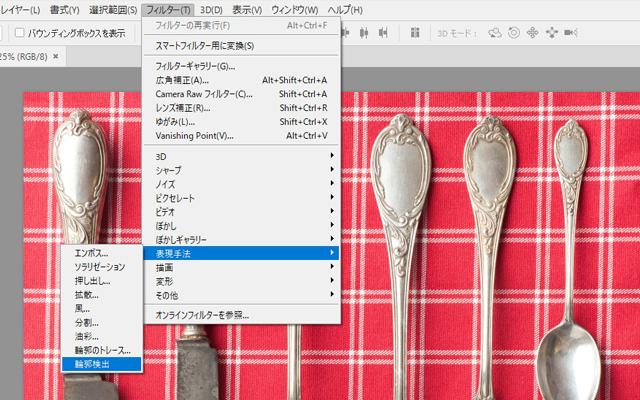
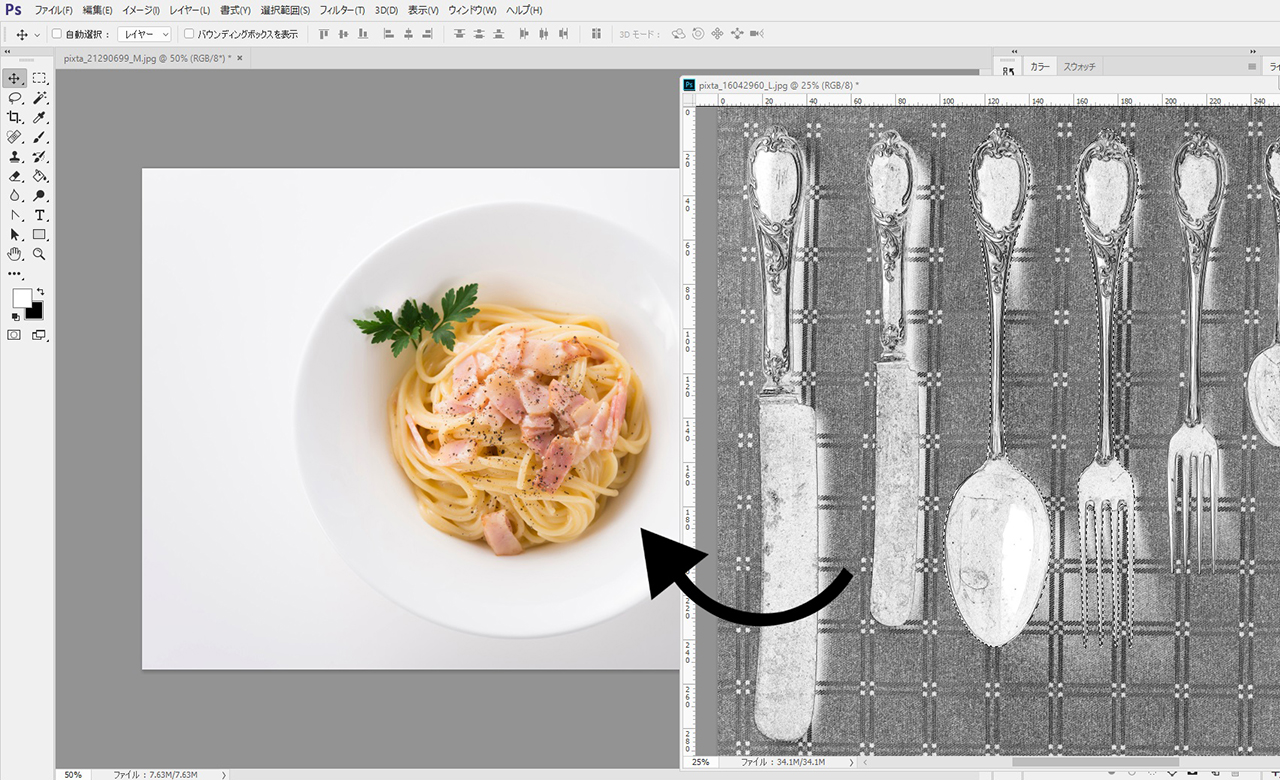
写真を線画にするために 【フィルター】→【表現手法】→【輪郭検出】 を選択

すると写真全体がカラフルな線画になります。

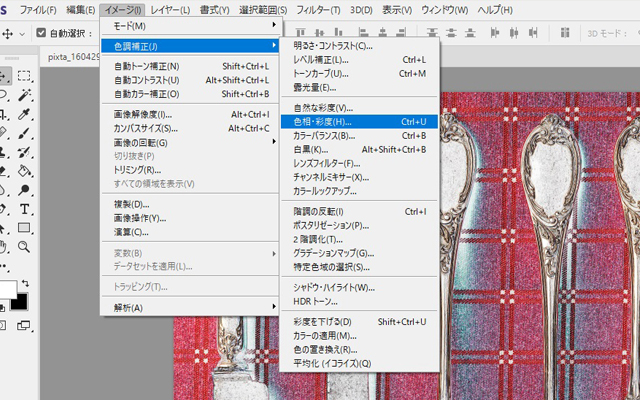
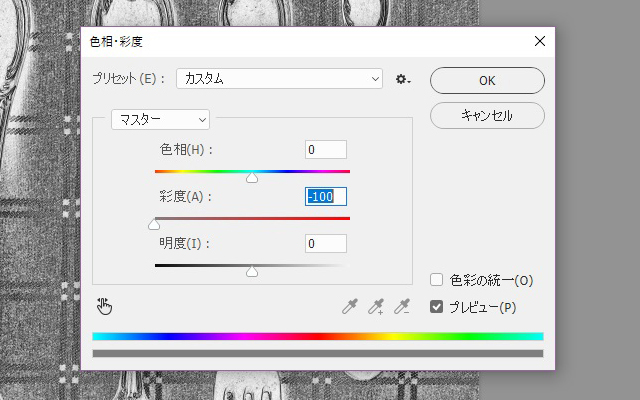
次に 【イメージ】→【色調補正】→【色相・彩度】 を選択。

中央の彩度のバーの数値を-100にします。

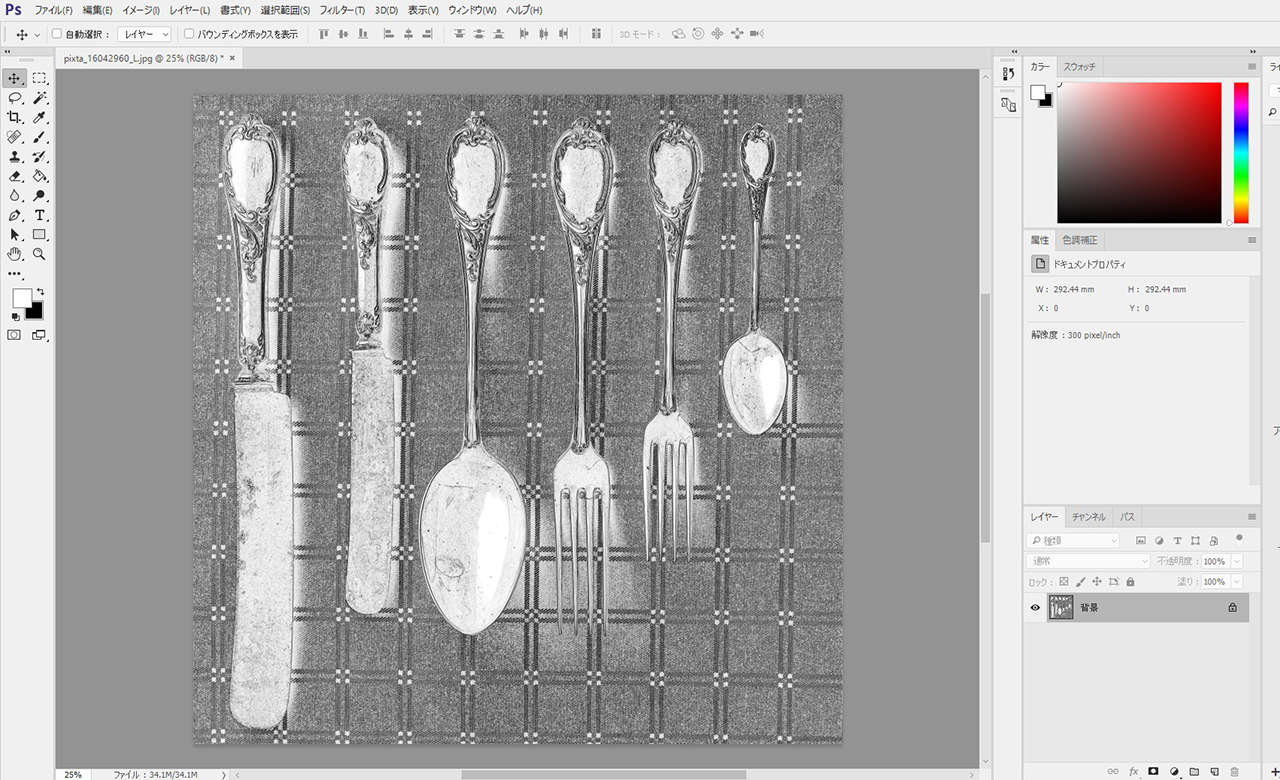
これで線画がモノクロになりました。
※全体的に画像が少し暗い、または白っぽくて線画飛んでしまっている時などは明暗等を調整してください
画像に合成する

イラスト素材をのせたい写真を用意します。

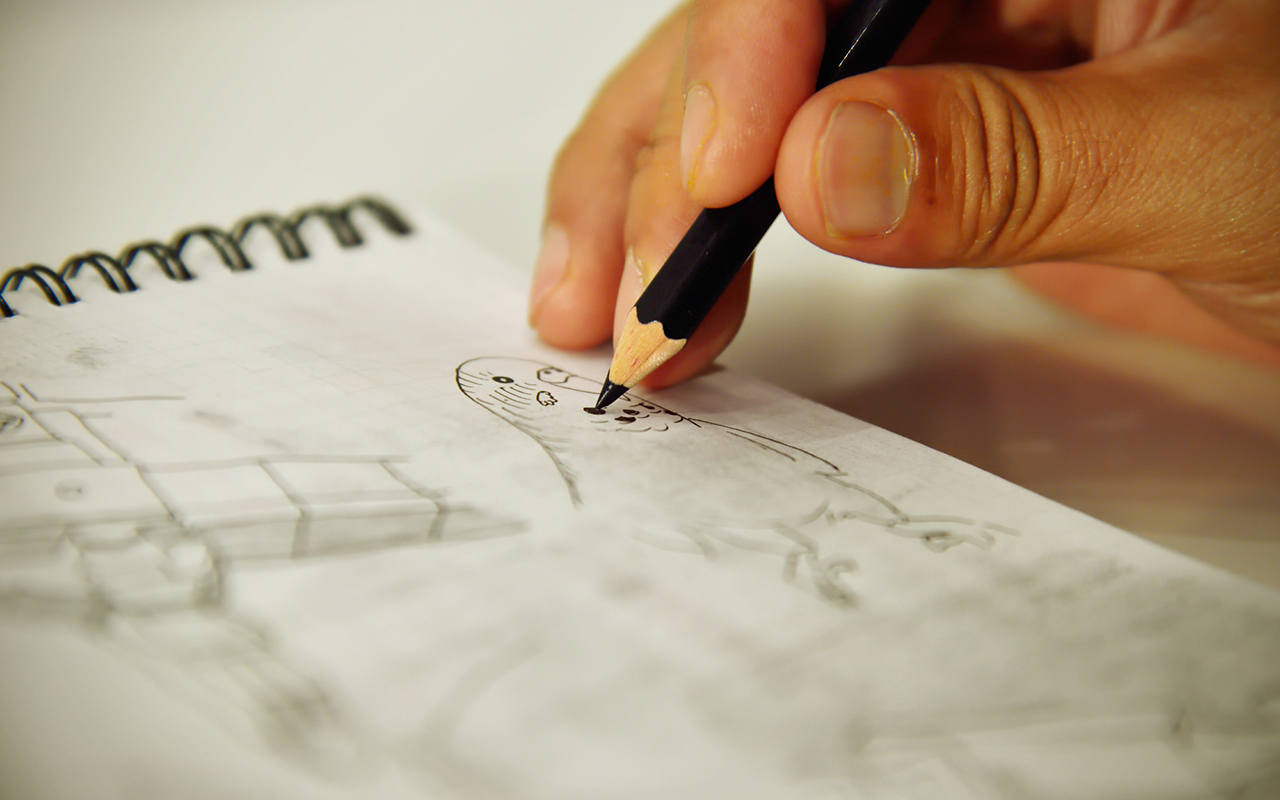
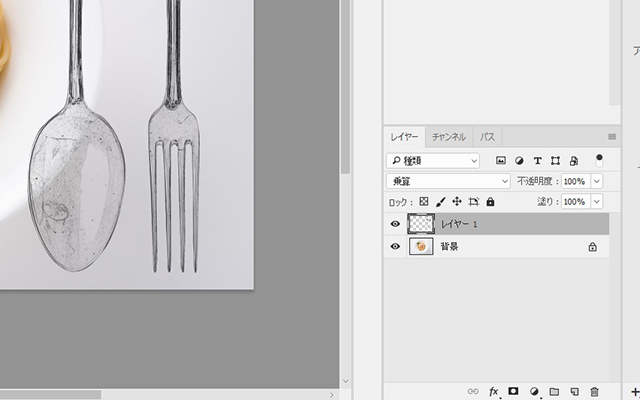
線画にしたイラストの使いたい部分を選択してそのまま写真の上にドラッグ。

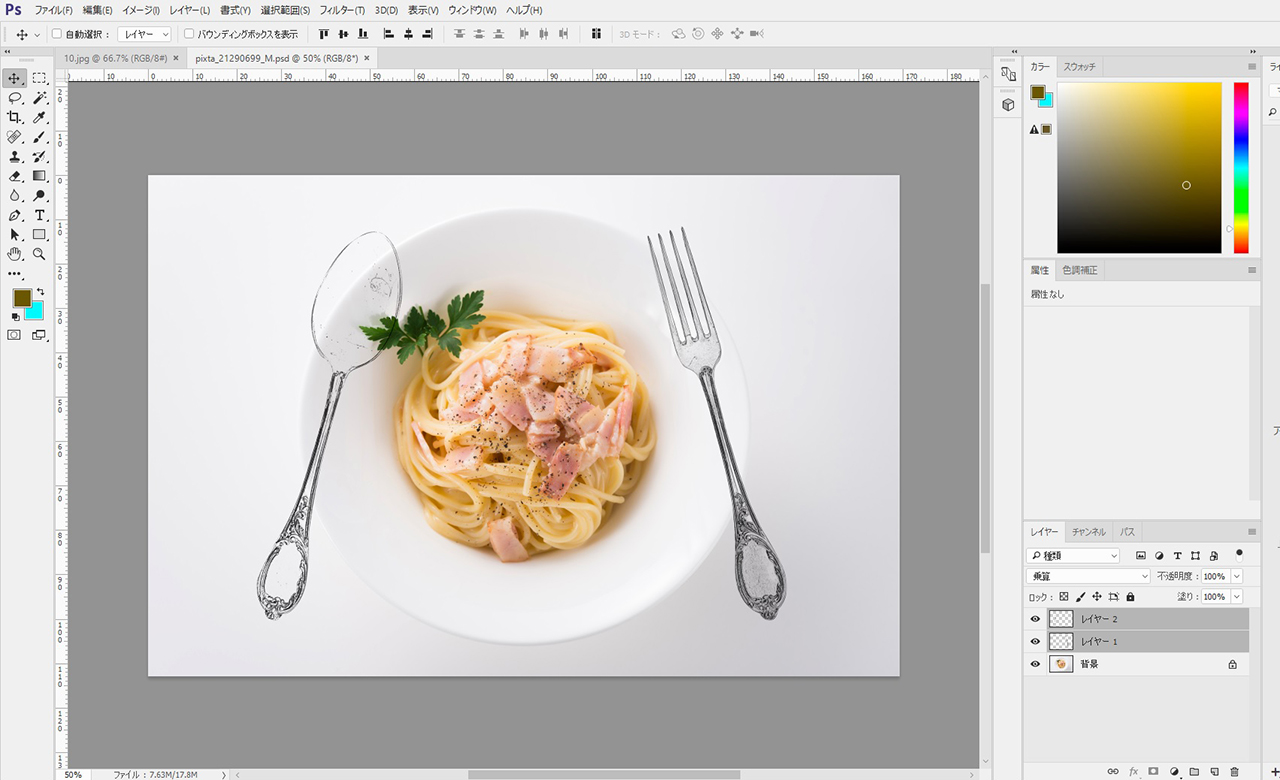
イラストのレイヤーを選択し、【乗算】にすると

写真にイラストを描き込んだようになりました!わーいヾ(≧∇≦*)/!!!

あとは配置場所の移動やサイズ感の調整をして完成です。
活用事例
写真の上に

日常空間のような遠近感のある写真の中にイラストを融合することで、写真にグッと面白みが出ます。
余白を活かしストーリー性を持たせる

余白感のあるミニマルな写真にはイラストを融合させやすい特長があります。こちらはイラスト風になった素材を更に加工を加えたものです。
【階調の反転】をしてからモードを乗算からオーバーレイにしたもの
シンプルな画像のワンポイントに

アイコンのようなポイント使いはイラスト風素材でもオーソドックスに使いやすい活用事例です。
配置する際のポイント
- 写真や画像にあるものに関連したモチーフを使う
例:料理⇔カラトリー、空⇔風船 - 使用する写真を撮影する際はイラストを配置するためのスペースを空けた構図にする
スペースに何を加えるか想像するのも楽しいです - ワンポイントに使いたい時は主張は控えめに
イラストが大きいと伝えたい内容がよわくなってしまうかも
線画イラストのオシャレな画像例
ここからはリアルタッチなイラストを使ったおしゃれな画像例をご紹介したいと思います。
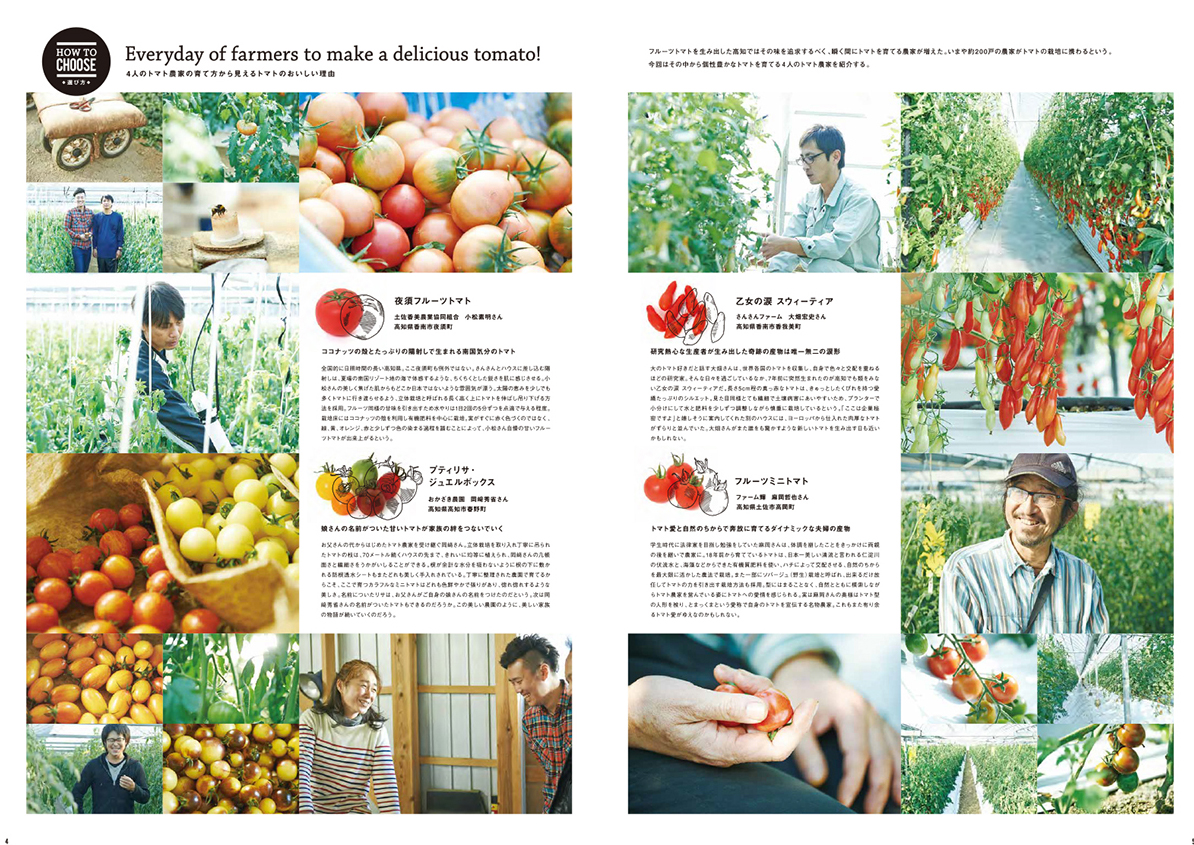
Umekiki フリーペーパー

80以上の飲食店のシェフと全国の生産者さんから、さまざまな食材の知識や調理法を学ぶ、グランフロント大阪のUmekikiプロジェクト。
こちらで展開されているフリーペーパーにもイラスト風素材が使用されています。
特集ネタの特色を活かしたタブロイド紙のようなデザインに、イラストならではの親しみやすさが相まって、読み物として読み進める楽しさを演出していますね。
おいしいを、めききする Umekiki
http://umekiki.jp
100本のスプーン

東京、横浜に店舗があるファミリーレストラン「100本のスプーン」のWEBサイトより。
こちらのレストランはただのファミレスではなく、こどもの「オトナと同じものを食べたい」に応え、ほぼすべてのフードメニューをハーフサイズでも用意されているのだとか。
そんなこどものちょっと背伸びしたい気持ちにこたえてくれるお店のサイトを覗いてみると、店内風景に楽しいイラストを加えた写真が◎
描かれる線の色が白になるとまた違った雰囲気になりますね。
100本のスプーン
http://100spoons.com/futakotamagawa/
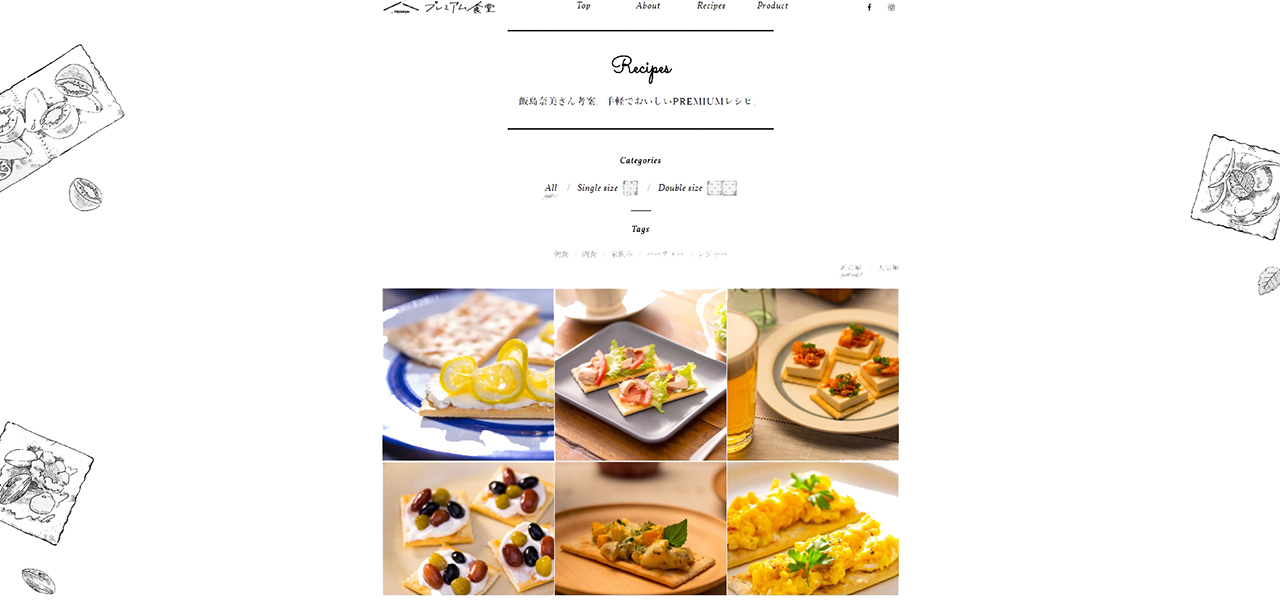
プレミアム食堂 by PREMIUM

皆さんご存知のクラッカー「プレミアム」を使ったレシピサイト。
朝食用や間食用、お酒のおともからパーティーレシピに至るまで、バラエティ豊かなレシピが盛り沢山!
そんなサイトの両サイドにはスクロールに合わせてふらふわするおいしそうなクラッカーのイラストが。
四角のクラッカーのイラストは模様にも見えてシンプルな構成なのに、目を引くデザインとなっています。
プレミアム食堂 by PREMIUM
http://www.premiumcrackers.jp/
ご紹介しましたものは実際に描かれたイラストを使用されたものであると思いますが、ご自身でイラスト風素材を使って画像を作成する際に雰囲気などを参考にされてみてはいかがでしょうか?
まとめ
いかがでしたでしょうか?
少し手を掛けるだけで、普段目にする何気ないものの写真も、眺めるのが楽しいおしゃれなものになったのではないでしょうか。
いつもの写真や画像に少し遊び心を加えたい時などは是非一度、お試しいただければと思います◎