アクセス解析の味方!サイト戦略に欠かせないコンセプトダイアグラムとは?

Googleアナリティクスをはじめとするアクセス解析では、セッション数や滞在時間など、様々な数値を取得しデータとして閲覧することができます。
しかし、その数値から、影響しているコンテンツや変化した原因などサイト全体から数値を把握することはなかなか難しいのではないでしょうか。たまたま解析できるツールがあるから取っているというユーザーも少なくありません。
そこで、初めての方でも解析に活用しやすいコンセプトダイアグラムの書き方をご紹介します。
コンセプトダイアグラムについて
コンセプトダイアグラムとは・・・
字の如く「コンセプト(指針)をダイアグラム(図解)する手法」のこと。顧客の心理変化を元に、施策をマップに表したもので、サイトやプロジェクトの全体を可視化し、課題を表面化させることができます。WEBサイトでは、一般的なアクセス解析に左右されずに、顧客の視点でKPI・KGI設定を定義し改善していきます。
コンセプトダイアグラムでわかること
webサイトの目的と、目的を達成するための機能・施策がわかります
とにかくアクセス解析ツールに飛び込んでみたがデータに溺れてしまった、という事態に陥らないようにWebサイトには、達成すべき目的が存在するはずです。ECサイトでしたら商品の購入ですし、エステなどをはじめとした美容サービスでしたら体験来店、製造業などのBtoBでは資料請求やお問合せといったものになるでしょう。そして、これらの目的をサイト来訪者が達成するためには、サイト内で何らかの行動をとる必要があります。それは一度ではなく複数回の来訪によって行われるかもしれません。
その行動にあった指標を定めて、データを集計すればどうでしょうか?今よりもすこしサイト内のユーザーの動きや、取り入れるべき戦略がイメージしやすいと思います。
こんなお困りごとに活用できます
サイト戦略の結果が、数値をみてもよくわからない
直帰率(1ページだけの閲覧でサイトを離脱したときに計測する数値)で例をあげます。あるサイトで、直帰率を70%から50%に減らすことができました。主な策として、UIやリンクボタンなどの改善を行って滞在時間の増加を狙いました。
この結果は、一見いいデータに聞こえますが、肝心なのはそれがなにに対しての戦略になったのか、というところです。「滞在時間が長い=サイト内をよく見てくれている」という憶測もありますが、TOPページの場合ではどうでしょうか。目的のリンクが分かりづらく、探すのに時間がかかるようなページ構成だと、平均滞在時間が長くなる原因にもなります。
そのほかに、アクセス解析でつまづきやすいことは以下のような場合です。
- データ上ではユーザーの心理は把握できない
- 中間的・間接的な顧客変化も把握できる
- 具体的なネクストアクションやPDCAをどう回すべきか見えない
- 主観で判断されるケースが多いので上司に案が通らない
解析ツールの数値を見ても、「Webサイトの現在の状況が正直よく分からない…」という方も少なくないのではないでしょうか。
コンセプトダイアグラムを書いてみよう!
それでは、実際にコンセプトダイアグラムを書いてみましょう!
まず、紙とペンを用意します。
頭の中で想像するより、たくさんの案や詳細情報をドンドン書いていくのがコツです。
手順は大きく4つに分けることができます。
ゴールと、対象になるペルソナをきめる
まず、コンセプトとなる「誰にどんなものを提供して、どうなってほしいのか?」を決めなければなりません。
サイトを訪問されるお客様をしっかり分析しましょう。
「コンセプトダイアグラムで重要なのは、だれにどうなってほしいのか、その機能やコンテンツはなぜあるのか、図のすべてに意図を込めることです。
(出典:アクセス解析新手法「コンセプトダイアグラム」とは? サイトの全体像を可視化して知るべき指標を知る【レポート】)
顧客は何を求めてサイトに来ているのか、運営者は顧客にどうなってほしいと思っているのか、いろいろな人の思いを明確にして図に描くのが大事です。そうした思いがあるからこそ、いろいろな機能やコンテンツを提供しているはず。ビジネスモデルや構造を表すマップではなく、サイトの存在意義を明確にするのが重要です」
ユーザー視点の行動の変化を表す
次に、ユーザーの視点になって、自社の商品を購入したり、お申込みフォームで依頼メールを送るまでの流れを図に表してみましょう。その中でウェブサイトを含めて、各チャネルがどんな役割を果たすのかを考えていきます。例で挙げている図は、ビールメーカーのユーザーの動きです。
地ビールを販売しているので一般的なビールより知名度が低く、「どこで飲めるのか・どんなビールなのか」という知識がないと飲むことが出来ないので、「調べさせる」ような仕組みが必要です。また、ビジネスモデルとして「リピーターになってもらうこと」も必要になるので、ソーシャルメディアが必要になっていきます。

(出典:UX流Web解析)
その行動のサイト戦力をマッピング
次は、手順②で行った図をもとに、サイト上に重要なコンテンツや機能をマッピングしていきます。
新規顧客に対して、今一番新しい情報を知ってもらうためのお知らせ、商品やサービスを知ってもらうための商品カタログなどがある。
また、ここでは注文して商品を購入してもらうユーザーと、実際にお店に足を運んで購入するユーザーに分かれる事を想定して、お店検索機能をマッピングしている。

(出典:UX流Web解析)
検証する指標を決定する
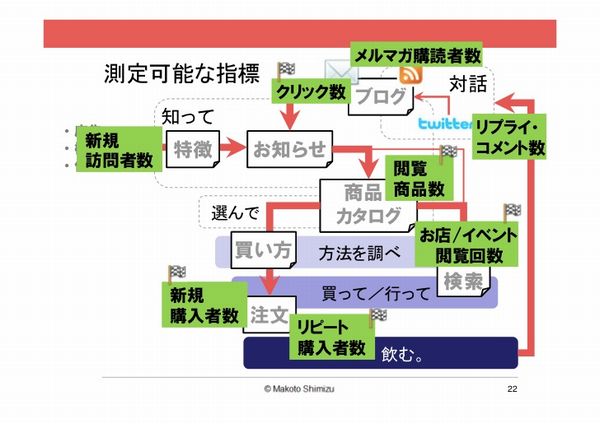
さらに、コンテンツ・機能ごとに「新規訪問者数」や「直帰率」などの対応する指標マッピングしていきましょう。
この指標がしっかり定める事ができたら、「ユーザーが想定通りに行動をとっているか、マッピングした機能やコンテンツに効果があったのか」を検証することができます。
ターゲットの行動にマッチしたWebサイトが明確にイメージできてきましたが、この手順をおろそかにしてはいけません。これまでの施策に起きた変化を検証して改善を行い、成果につなげなければコンセプトダイアグラムの価値は半減してしまいます。

(出典:UX流Web解析)
こうして、コンセプトダイアグラムをつくることで、ゴール地点と各指標の繋がりを一度に可視化することができます。目標の達成地に変化があったときに、各指標を確認する事で原因の憶測も素早く行うことも可能です。
今まで、改善案に頭を抱えていた担当者の方も、これなら挑戦しやすそうではありませんか?
まとめ
アクセス解析で陥りがちな問題には、コンセプトダイアグラム!
アクセス解析をうまく活用できない原因としては、明確な目的を持たずにサイト全体の直帰率や滞在時間を部分的に見ているから。これではユーザー行動の理解は難しく施策立案にも繋がりません。
- ペルソナを決める
- ユーザー視点の行動の変化を表す
- その行動のサイト戦力をマッピング
- 検証する指標を決定する
これらを整理することで、アクセス解析で見るべき指標と改善策がより明確になっていきます。
「作って終わり」ではなく継続して活用できるコンセプトダイアグラムの改善策でさらにユーザーの皆様に喜んでもらえるWebサイトを運営していきましょう!
この記事を描いたひと

企業のWeb担当者と制作会社の想いをつなげるメディア「untenna」の編集部。