マークアップエンジニアもDreamweaverよりずっと捗るSublime text2を使うべき
こんにちは、エンジニアの奥田です。
あけましておめでとうございます。今年もどうぞよろしくお願いいたします。
さて、最近軽くてより良いエディターを探してて、DWより断然こっちだなと思ったのでご紹介いたします。

目次
Package Controlをインストール
PackageとはSublime textをより使いやすくするPluginのようなものです。
そのPackageを手軽にインストールするためにPackage Controlを入れます。
上部メニューから「View」 → 「ShowConsole」 (Ctrl + `)で下に出てきた入力エリアに下記をペーストするとインストールが始まります。
import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read())
インストール完了後、Sublime textを再起動します。
Packageをインストール
では早速Packageを入れていきます。
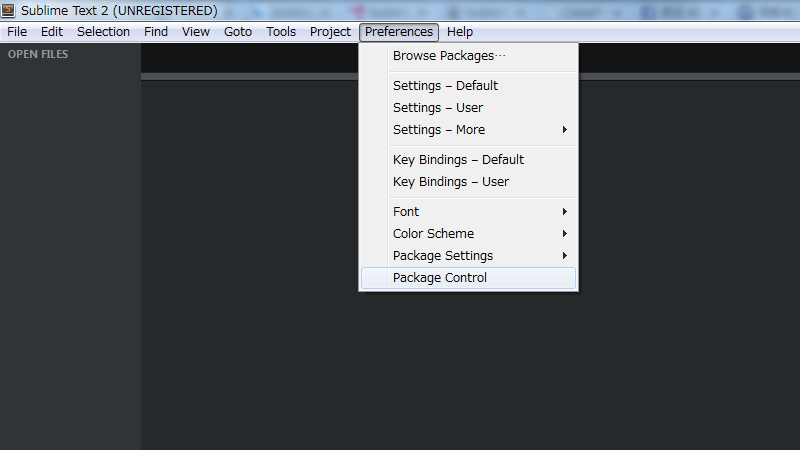
上部メニューからPreferences → Package Control
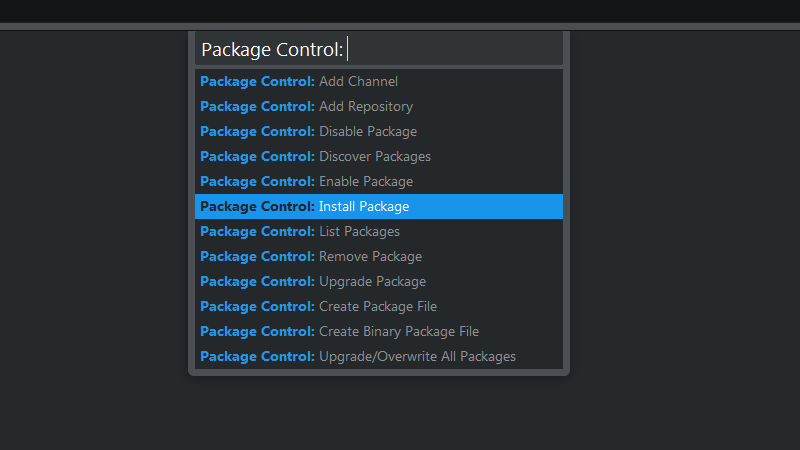
Install Packageを選択します。
ここにPackage名を入れたらAuto Completeで検索してくれるので好きなPackageを入れていきます。
オススメのPackage
オススメのPackageはたくさんのブログで紹介していただいているのでそちらを参考にしていただいても構いません。
一応リストアップしておきます。
- HTML5
HTML5 の自動補完 - CSS Snippets
CSS の自動補完 - jQuery
jQuery の自動補完 - Bracket Highlighter
タグの開始タグと閉じタグをハイライト表示 - SublimeLinter
HTML,CSS,JS のエラーをリアルタイムで指摘 - AutoFileName
imgタグのsrc属性を記述する際にディレクトリにある画像を相対パスで参照、width 属性と height 属性を自動入力 - Emmet
Zen-Coding のパワーアップ版 - CSSFormat
様々な整形規則でCSSを綺麗にしてくれる - WordPress
WordPressのコード補完 - phpcs
PHP の自動補完
Sass + Compass 使いの方
- Sass Build
Sass の自動補完 - Compass Build System
Compass の自動補完
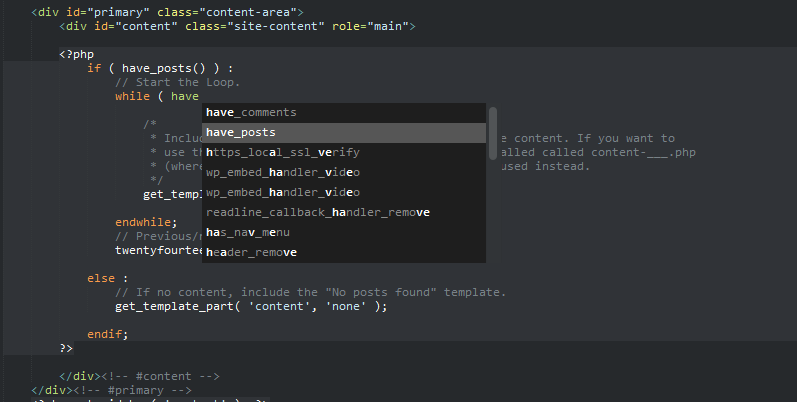
たとえばWordpressの関数を以下のように補完してくれます。
他にもたくさんあります。下記ブログなどをご参考に。
Sublime Text 2 を使ってみよう(コーダー編)
”恋に落ちるエディタ”「Sublime Text」 完全入門ガイド!
使えるショートカットキー
まだまだ使いこなせていないのですが、いろいろなショートカットキーがあるので覚えておくとより、コーディングが速くなりますよ!
- Ctrl + Shif + P
コマンドパレットを表示 - Ctrl + Shift + T
開いていたタブを復元 - Ctrl + alt + 2
画面を2カラムに分割
2を4に変えたら4画面表示(あたりまえか…) - Ctrl + Shift + G
選択範囲をwrap - Ctrl + /
選択行をコメントアウト(コメント解除) - Ctrl + Shift + /
コメント挿入
Emmetを入れていたら
Emmetを入れていたらタグを簡単に生成できます。
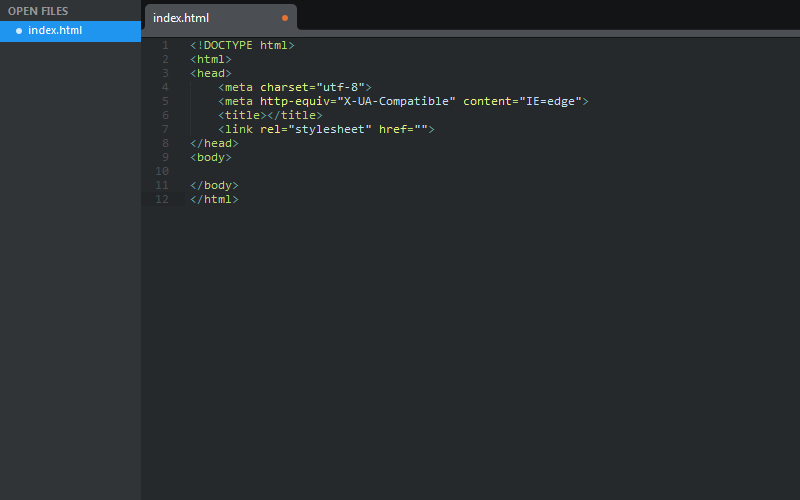
html5と入れてTab ( Ctrl + E )を押せば自動的にHTML5のソースが整形されます。
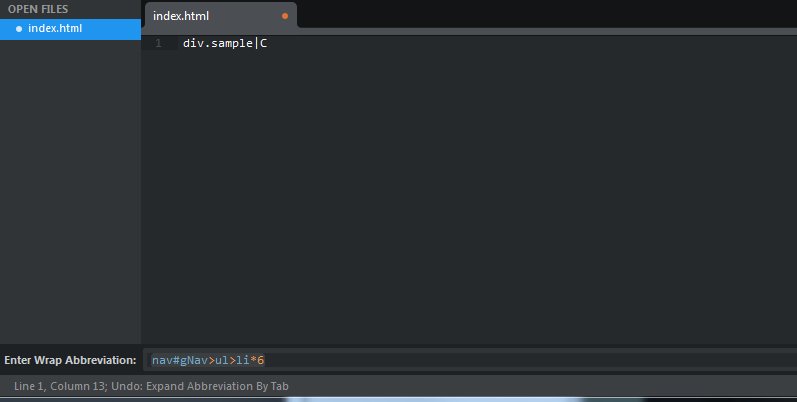
要素と閉じタグコメントを挿入するには div.sample|c としTab ( Ctrl + E )を押します。
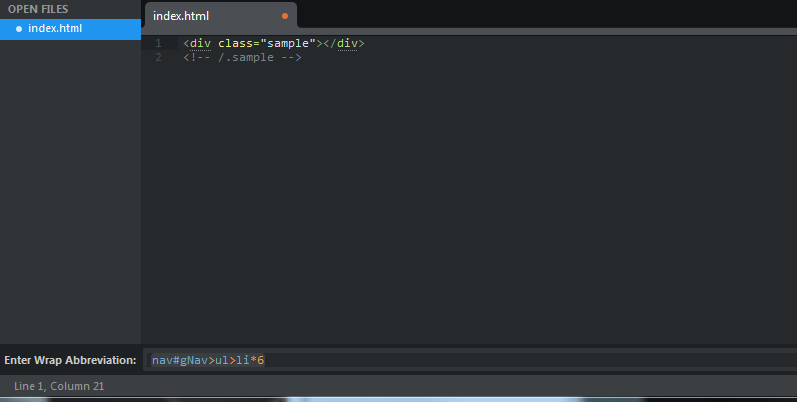
このようになります。
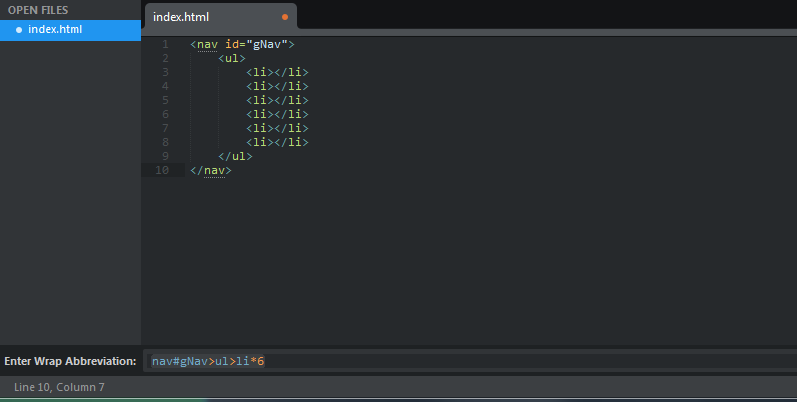
nav#gNav>ul>li*6 と記述し、Tab ( Ctrl + E )を押せば自動的に6つのリストをネストしたナビゲーションを生成してくれます。
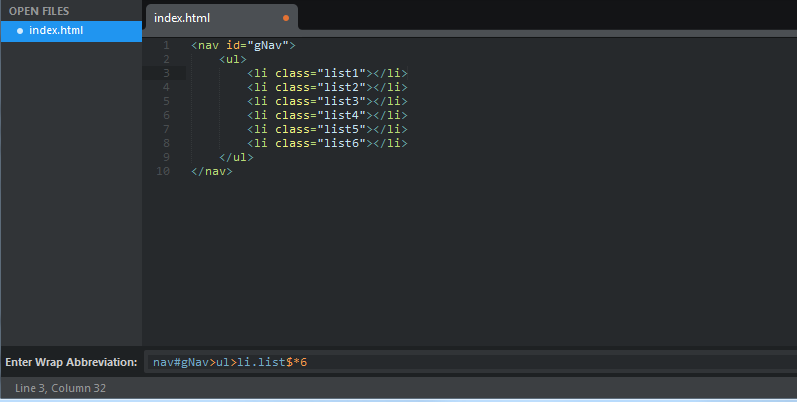
たとえばリストに連番を入れたい場合、「$」を使い nav#gNav>ul>li.list$*6 とすれば自動的に連番にしてくれます。
他にもたくさんあります。下記ブログなどをご参考に。
【便利ツール】Emmetで、ちょっと気持ちいいコーディング with sublime text 2・上巻
CSSの記述を高速化する、Emmet (Zen-Coding)
おわりに
僕自身もまだまだ使いこなせていないのですが、Sublime Textはお試し期間が期限無制限なのでめちゃくちゃおすすめです!
それではみなさま、自分のオリジナルのテキストエディターを作り上げ、よいCoding lifeを!